Piano Analytics en server side: Ventajas e inconvenientes

Omar Ettaldi, Consultor Analytics & Conversion en Converteo, especialista en análisis web: Piano Analytics, Google Analytics, TMS. Asesora a nuestros clientes en la implementación, uso y apropiación de las herramientas de análisis para la gestión de sus acciones de marketing.
Durante nuestro seminario web del 11 de junio de 2024 con nuestro socio Piano Analytics, destacamos la urgencia de pasar al Server Side para las etiquetas de seguimiento de medios digitales, en un contexto donde la eliminación de las cookies de terceros y las crecientes restricciones impuestas por los navegadores y los bloqueadores de publicidad están redefiniendo el panorama del marketing digital.
Estos desafíos hacen que el Server Side sea crucial para la sostenibilidad de las etiquetas de medios digitales, pero también enriquecen la eficacia de las soluciones de Analytics.
Optar por una implementación Server Side con Piano Analytics significa renunciar al SDK y sus funcionalidades para enviar los datos directamente a través de la API de recopilación. Pero concretamente, ¿qué implica este cambio?
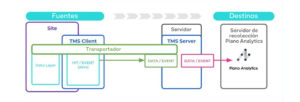
Los TMS y el Server Side
No se puede hablar de análisis web sin mencionar los Tag Management Systems (TMS). Actores como Google Tag Manager (GTM) y CommandersAct, que forman parte de los TMS más utilizados con Piano Analytics, ofrecen actualmente una versión Server Side de sus productos. El principio sigue siendo el mismo independientemente de la solución elegida, aunque existen algunas diferencias.
La parte esencial es la transferencia de datos del lado del cliente al servidor, realizada gracias a un transportador:

GTM incluye de forma nativa un cliente GA4 en su contenedor de servidor, que permite recibir y procesar datos de eventos GA4 antes de enviarlos a su destino final, y luego transmitirlos al servidor para traducirlos en eventos y propiedades de Piano Analytics.
También en GTM, Optimize Matter ofrece un transportador basado en la etiqueta Piano Analytics. Sin embargo, esta plantilla no está actualizada y no funciona con versiones de Piano Analytics superiores a 6.8.0. Además, esta plantilla no permite el product batching (el envío de varios eventos similares en un solo evento).
CommandersAct utiliza su propio transportador OneTag, que se coloca en el contenedor cliente de tu sitio.
Sin embargo, independientemente del TMS elegido, las ventajas e inconvenientes del enfoque Server Side siguen siendo similares.
Los beneficios de una implementación en Server Side
Piano Analytics ya funciona muy bien del lado del cliente (client-side). Su SDK cumple plenamente sus funciones y los datos se transmiten correctamente a los servidores de Piano respetando el consentimiento de los usuarios. Pero la herramienta puede llevarse más allá y responder a problemáticas específicas pasando al lado del servidor (server-side). Aquí algunos ejemplos:
Hacer seguimiento independientemente de la tecnología
Si deseas recopilar datos en una plataforma para la cual Piano Analytics no proporciona SDK, la Collection API se vuelve necesaria.
Construye y envía tus peticiones HTTP desde la plataforma de tu elección para analizar tus datos en Piano Analytics, aquí un ejemplo ilustrado:
Elusión de los sistemas de bloqueo de cookies
Del lado del cliente (client-side), la recopilación y el envío de datos hacia Piano Analytics están limitados por los bloqueadores de publicidad, ciertas extensiones del navegador (Ghostery, etc.), así como por los sistemas de privacidad y seguridad web de los navegadores, como el Intelligent Tracking Prevention (ITP) de Safari y el Enhanced Tracking Protection (ETP) de Firefox.
Con una implementación del lado del servidor (server-side), estas restricciones ya no afectan a tu seguimiento porque actúan únicamente a nivel del navegador. Así puedes recuperar más datos.

Ejemplo: El 30% de tus visitantes utilizan un bloqueador de anuncios que detecta y bloquea las peticiones hacia Piano Analytics. Al pasar por una implementación de Piano Analytics del lado del servidor (server-side) con medición híbrida, recuperas una parte de los datos de navegación de ese 30% de visitantes porque si bien los bloqueadores de anuncios no reconocen el nombre de dominio del servidor, otros parámetros pueden ser fuente de bloqueo (nombre del archivo JS por ejemplo).
Prolongación de la vida útil de las cookies
Los navegadores imponen cada vez más restricciones a las cookies. En Safari, las cookies de terceros ya no son aceptadas y las cookies de primera parte están sujetas a una caducidad de 7 días. Este plazo se reduce incluso a 24 horas para los enlaces marcados cuando el dominio referente es un rastreador conocido (Facebook o Google Ads por ejemplo).
Esto se aplica, por tanto, a las cookies depositadas por Piano. Pero al pasar por una implementación Server Side, tus cookies pueden tener una vida útil de 13 meses.
Sin embargo, hay ciertas precauciones que tomar, como la implementación de un reverse proxy o pasar por una restauración de cookies para que tu dispositivo sea considerado legítimo con una IP única para tus contenidos y tus herramientas de medición.
Estas medidas adicionales son necesarias para eludir las restricciones impuestas por Safari.
Control total sobre los datos enviados
Del lado del servidor (server-side), los datos de tus peticiones pueden ser enriquecidos, transformados o eliminados antes de ser transmitidos a los servidores asociados. Esto te permite eliminar los datos personales para los cuales no se habría obtenido el consentimiento, o asegurar que los datos enviados no estén expuestos públicamente.
Además, puesto que tu servidor ya actúa como intermediario entre tu sitio y los servidores de tus socios, puede alimentar fácilmente tu CDP o Data Lake, ya que todos tus datos ya transitan por él.
Desafíos y limitaciones de la implementación server-side
Aunque el enfoque Server Side ofrece numerosas ventajas, también presenta desafíos específicos. Aquí están los principales puntos de atención a considerar antes de proceder a esta implementación.
Limitaciones técnicas
Al prescindir del SDK, Piano Analytics no está automáticamente integrado con el resto del stack de Piano, es decir, Composer, DMP, VX, ID y ESP.
Para garantizar la integración de Piano Analytics con el stack de Piano, hay que asegurar que los eventos de cada componente de Piano compartan como mínimo los siguientes 2 elementos: “pageview_id” (identificador único de la visualización de página) y “idclient” (identificador único del visitante).
Por lo tanto, es tu responsabilidad generar el valor, único para cada página vista, del parámetro “pageview_id”. Esta manipulación es particularmente complicada y técnica. Te aconsejamos pasar directamente por los equipos de Piano para estas acciones. El “pageview_id” te permite agregar los eventos que han tenido lugar en una misma página, esta funcionalidad normalmente es gestionada por el SDK en Client Side.
Lo mismo ocurre con el parámetro “idclient” que debe ser único para cada nuevo visitante.
Finalmente, deberás alimentar tú mismo ciertas propiedades nativas del SDK que no se transmiten automáticamente al usar la API.
- Cabeceras de las solicitudes:
Se recomienda transmitir la petición inicial completa, si es necesario limpiando los datos sensibles. Si esto no es posible, se requieren las siguientes cabeceras:
-
- Host: la dirección del origen de la petición
- User-Agent: El user-agent del cliente
- Referer: URL de la página que envía los datos
- X-Forwarded-For: La dirección IP del cliente
- Cookie: limitarse a las siguientes cookies: “atid”, “atidx” y “idrxvr”
- El parámetro ‘pageview_id‘:En cada nueva página vista, genera un identificador aleatorio e inclúyelo en todas las peticiones que tengan lugar en esta página, hasta la siguiente página vista. Los SDK actualizan automáticamente este identificador en cada nuevo evento ‘page.display’.
- El parámetro ‘idclient‘:Este parámetro debe ser único para cada visitante. Cualquier cambio en este identificador tiene como consecuencia crear un nuevo visitante y, por tanto, una nueva visita.
- Los parámetros ‘user_id’ y ‘user_category’: Si tu plataforma acoge usuarios identificados, no olvides alimentar el valor de la propiedad “user_id” y si es necesario “user_category” en cada petición enviada a Piano Analytics.
- La medición híbrida: Deberás enviar hits diferentes según el consentimiento de tus usuarios. Será necesaria una versión “optin” y una versión “exempt” filtrando los datos autorizados.
- Los parámetros ‘utm’: En el caso de que el visitante llegue al sitio a través de un enlace marcado con utm, habrá que recuperar estos parámetros presentes en la querystring para luego empujarlos en la petición (ver el ejemplo detallado más abajo).
- Las propiedades contextuales: Los valores de estas propiedades son recuperados nativamente por el SDK. En un contexto Server Side, estos datos pueden ser recopilados mediante un script ejecutado del lado del cliente (client-side) y luego enviados al servidor:
| Propiedades Piano | Descripción |
| previous_url | URL de la página anterior |
| device_timestamp_utc | Timestamp UTC del dispositivo, en segundos |
| device_manufacturer | Fabricante del dispositivo |
| device_model | Modelo del dispositivo |
| device_display_height | Altura de la ventana |
| device_display_width | Anchura de la ventana |
| device_screen_height | Altura de la pantalla |
| device_screen_width | Anchura de la pantalla |
| event_collection_platform | Fuente de datos (ej: API) |
| event_collection_version | Versión de la fuente de datos (ej: 2) |
Coste de la implementación del Server Side
La integración técnica necesaria, tal como se describió anteriormente, conlleva inevitablemente costes de desarrollo relacionados con la implementación y gestión de funcionalidades que normalmente son gestionadas por el SDK.
Además de estos costes de desarrollo, también es necesario tener en cuenta los gastos asociados con la puesta en servicio y el mantenimiento de un servidor. Este servidor deberá ser lo suficientemente robusto para soportar la arquitectura backend compleja y garantizar un rendimiento óptimo.
Varios actores ofrecen soluciones de implementación y gestión de un servidor aprovisionado. Así puedes optar por un servidor en Google Cloud Platform (App Engine o Cloud Run), a través de Addingwell, a través de Stape o cualquier otra solución cloud que soporte Docker.
El conjunto de estos elementos representa una inversión más o menos significativa según el perímetro a implementar, pero es crucial para asegurar una integración personalizada y eficaz de la solución.
Caso práctico: gestión de tus parámetros utm en Server Side
Asegurar la continuidad del seguimiento de tus campañas de marketing
Independientemente del tipo de etiquetado que utilices, será necesario recuperar los parámetros presentes en la query string, luego enviarlos al servidor para después alimentar la petición HTTP que será enviada a Piano Analytics.
Por lo tanto, debes enviar los valores de cada parámetro recopilado en el parámetro ‘src_’ correspondiente. Para que tus fuentes de marketing sean tenidas en cuenta correctamente, es necesario como mínimo alimentar los parámetros ‘src_medium’ y ‘src_campaign’ y enviarlos en tu petición HTTP. Una vez que estos parámetros son recibidos por Piano, el procesamiento interno se encargará de atribuir la fuente a la visita correspondiente y podrás verlos aparecer en tus informes.
Si utilizas los parámetros ‘utm_’, tendrás que crear en tu modelo de datos propiedades de fuente ‘src_’ correspondientes a los parámetros ‘utm’. Si utilizas ‘utm_term’, deberás crear la propiedad ‘src_term’.
Tomemos el siguiente ejemplo:
Tu visitante llega a través de un enlace con el siguiente formato:
Aquí están los pasos a seguir para asegurar una buena gestión de las campañas:
- Recupera los parámetros utm_ a nivel del navegador:
- utm_source=google
- utm_medium=cpc
- utm_campaign=promo_verano
- utm_term=verano2024
- utm_content=traje_de_baño
- Transmite estos parámetros y sus valores respectivos a tu contenedor servidor
- Del lado del servidor (server-side), traduce estos parámetros de ‘utm_’ a ‘src_’. Puedes utilizar el siguiente mapeo:
- utm_source ⇒ no transmitir
- utm_medium ⇒ src_medium (nativo)
- utm_campaign ⇒ src_campaign (nativo)
- utm_term ⇒ src_term (a declarar en tu modelo de datos)
- utm_content ⇒ src_content (a declarar en tu modelo de datos)
- Finalmente, envía los parámetros ‘src_’ y sus valores respectivos en tu petición HTTP.
En cuanto al marcado de tipo ‘at_’, deberás traducir los parámetros ‘at_’ en ‘src_’ y declarar los ‘src_’ no nativos en tu modelo de datos.
Conclusión
Aunque la urgencia, este año, está del lado de las etiquetas de medios digitales, el Server Side se impone como una solución prometedora para el análisis web, ofreciendo numerosas ventajas en términos de rendimiento, respeto a la privacidad y flexibilidad.
Sin embargo, es crucial tener en cuenta los desafíos técnicos y los costes potenciales antes de lanzarse a la implementación de tal solución.
La evaluación exhaustiva de las necesidades y los recursos disponibles es indispensable para determinar si el seguimiento del lado del servidor constituye el mejor enfoque para responder a tus objetivos.
No dudes en contactarnos para que podamos estudiar juntos tus necesidades y acompañarte en tu migración o implementación Server Side.
