ClickTale : mesurez les mouvements de souris, clics, scrolls et saisies au sein des pages de votre site

Il y a maintenant quatre ans (!) nous vous présentions un tout jeune outil, Clicktale, qui promettait de fournir des résultats qualitatifs proches de ceux que nous pourrions obtenir à la suite d’un focus group ou d’un test d’eye-tracking. Clicktale a maintenant atteint une certaine maturité et nous vous proposons une revue de cet outil.
Principe et spécificités de Clicktale
Tout d’abord rappelons que Clicktale se concentre sur l’étude des événements habituellement laissés de côté par les outils de webanalyse traditionnels, à savoir : les mouvements de souris, les clics (même hors hyperlien), les saisies (même non validées)…
Son cœur de métier reste l’analyse des mouvements de souris, ce qui amène à le comparer assez naturellement à l’eye-tracking (analyse du mouvement du regard). Mais les résultats sont-ils si proches ? ClickTale a fait ses propres études et revendique 84% de corrélation entre mouvements de souris et du regard. On ne peut donc assimiler parfaitement mouvement du regard et de la souris, même si le chiffre est quand même assez élevé.
Que nous apportent exactement les informations fournies par Clicktale? Elles nous éclairent sur le comportement réel des internautes au sein des pages du site. On se place donc à un niveau plus qualitatif qu’un outil de webanalyse paramétré par défaut. Par conséquent, de nouveaux champs d’analyse s’ouvrent à nous : l’optimisation ergonomique de page, et plus spécifiquement l’analyse de formulaire ou d’autres blocs fonctionnels complexes au sein des pages.
L’optimisation ergonomique de page avec le mousetracking
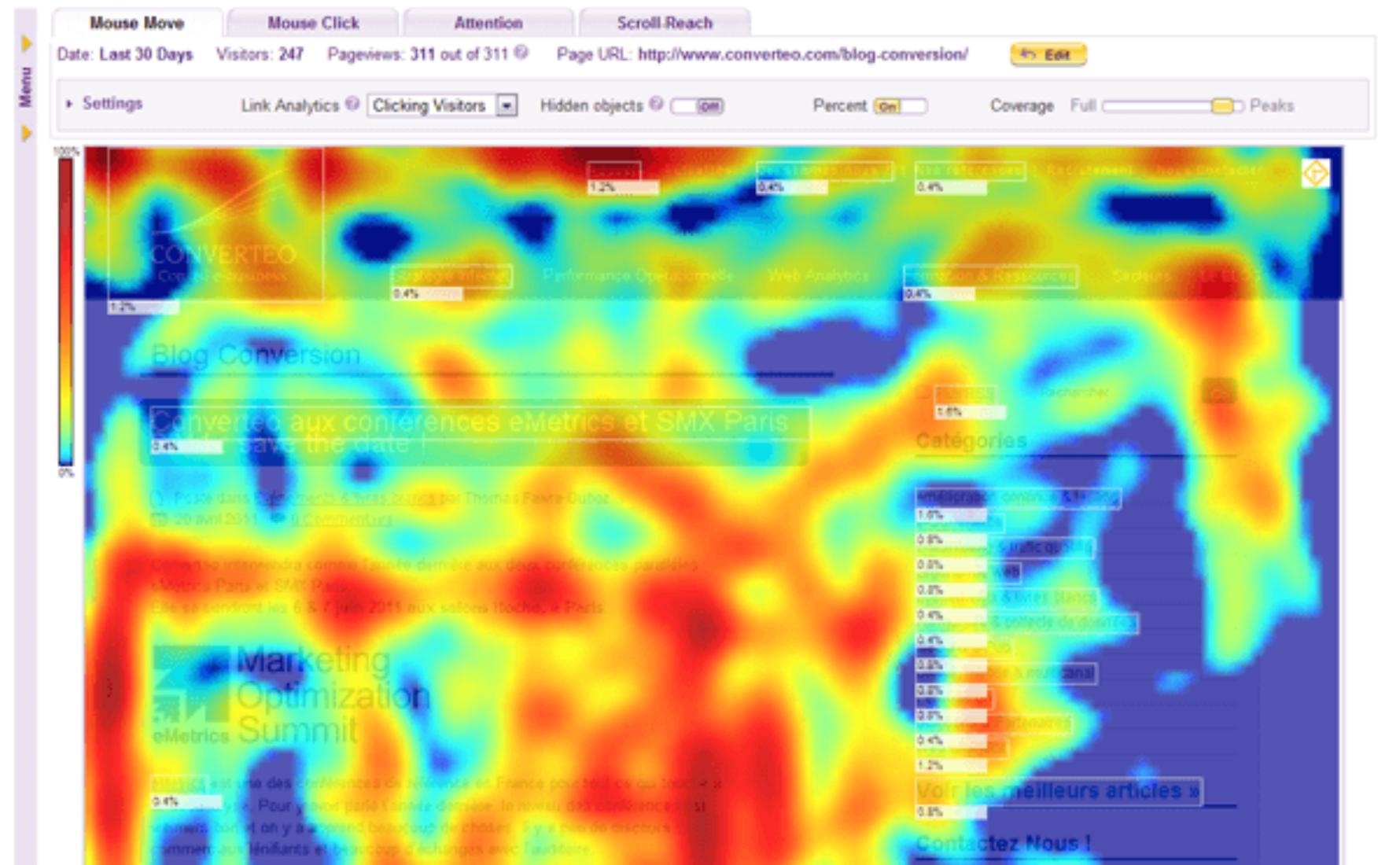
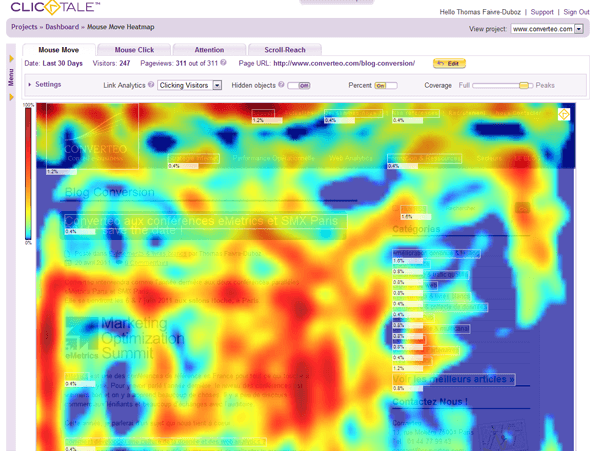
Les heatmaps fournies par Clicktale constituent une bonne base de réflexion concernant la façon dont l’internaute « se promène » sur la page. Elles nous permettent de déterminer :
- Quelles informations ressortent, en étudiant les zones chaudes et froides de survol
- Quelles zones sont cliquées et comment les items de la page sont interprétés par les internautes, grâce aux zones de clics
- Quelle proportion de la page est effectivement vue par les visiteurs, c’est à dire quelle est leur propension à scroller
Pour approfondir les interprétations, Clicktale nous propose aussi de visionner les enregistrements vidéo du parcours des internautes sur la page : on y voit le curseur de l’internaute parcourir avec plus ou moins de succès la page. Si ces films sont très utiles pour détecter des obstacles ergonomiques présents sur une page, leur visionnage peut devenir une tâche très chronophage et leur interprétation nécessite une bonne expérience des analyses qualitatives. Pour en tirer le meilleur, il faut absolument utiliser le moteur de segmentation intégré, en définissant des règles permettant de ne visionner que les vidéos de visites des visiteurs n’étant pas parvenus à atteindre l’objectif défini.
Voici quelques exemples de rendu sur la page d’accueil du blog (ce n’est objectivement peut-être pas la meilleure page pour comprendre la puissance de l’outil, je vous l’accorde…
Analyseur de clics

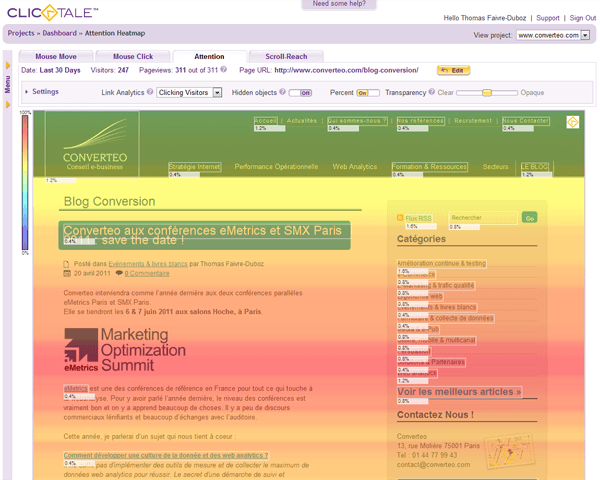
Analyseur d’attention

L’optimisation de formulaires avec le mousetracking
Clicktale se révèle particulièrement approprié dans le cas d’analyse de formulaires, puisqu’il nous propose 4 indicateurs très pertinents pour estimer la performance de chacun des champs : le taux d’abandon en cours de complétion, le temps nécessaire à la complétion, le nombre de champs laissés blancs à la soumission et les champs générateurs de messages d’erreur.
L’analyse des indicateurs nous permet entre autres d’arbitrer sur l’ordre des champs, leur caractère obligatoire ou facultatif, leur positionnement, les contraintes de validité… qui sont autant de points sur lesquels peu d’outils alternatifs nous permettent de prendre des décisions rationnelles. Ainsi, nous sommes en mesure de déterminer quels sont les champs les plus problématiques et de prendre les mesures nécessaires pour optimiser le taux de soumission.
C’est sur ce type d’analyse que les enregistrements vidéo prennent tout leur sens : revoir les vidéos d’utilisateurs tentant de saisir une donnée (ex : un numéro de téléphone) mais n’y parvenant pas parce que le champ impose une contrainte de format spécifique est souvent très parlant.
Un outil puissant mais exigeant
Nous l’avons vu, Clicktale peut apporter beaucoup d’informations et donner des éléments de réponse qualitatifs qui sont très complémentaires de données issues d’un outil de webanalyse. Il nous arrive fréquemment de cumuler les deux outils lors d’analyses de pages clés pour un processus de conversion. Mais attention : même si les rapports de Clicktale semblent élémentaires (fatalement, le dégradé de couleurs parait plus sympathique à nos clients que les interminables colonnes de chiffres auxquelles nous a habitué la webanalyse), cet outil suppose d’être très vigilant lors de l’interprétation des résultats : si un bloc n’est pas survolé, faut-il changer son contenu ? Sa position sur la page ? Son ergonomie ? L’ergonomie des blocs voisins ?
Il ne faut pas oublier ce que l’on attend de l’internaute. L’objectif n’est pas forcément de lui faire survoler toute la page mais de le faire convertir au final. Il faut aussi parfois s’affranchir d’un design et tester des ergonomies plus disruptives pour convertir.
En conclusion, ce type d’outil nous paraît très utile avant une refonte d’un site ou d’un formulaire, en complément de données de webanalyse, lorsque l’on a besoin de données pour bien comprendre comment orienter les évolutions futures du site. Ensuite, nous utilisons le plus souvent possible le testing pour confirmer nos précédentes analyses… et faire progresser concrètement la conversion de nos clients !

