Google Analytics et les iframes : stop au trafic auto-référent !

Cet article est écrit par Robin Brébant, consultant au sein du pôle Analytics de Converteo. Vous avez des questions à nous poser ? Contactez-nous !
Parmi les erreurs de taggage les plus courantes lorsqu’un site utilise Google Analytics comme outil de web-analyse, les iframes sont très fréquemment cités. Un taggage déficient des iframes entraine des données faussées dans les tableaux de bord : taux de rebond, doublement des visites et des pages vues, écrasement de la source des visiteurs…
Rappel : qu’est-ce qu’un iframe?
Simple rappel : le terme “iframe” désigne une balise de code HTML qui permet d’intégrer une page HTML au sein d’une autre page HTML de manière transparente pour l’utilisateur final. La page contenu dans l’iframe peut-être hébergée sur le même domaine, un sous-domaine ou sur un domaine différent. Sans le savoir nous sommes soumis tous les jours aux iframes : tags publicitaires, encarts Facebook, formulaires d’inscriptions, newsletter…
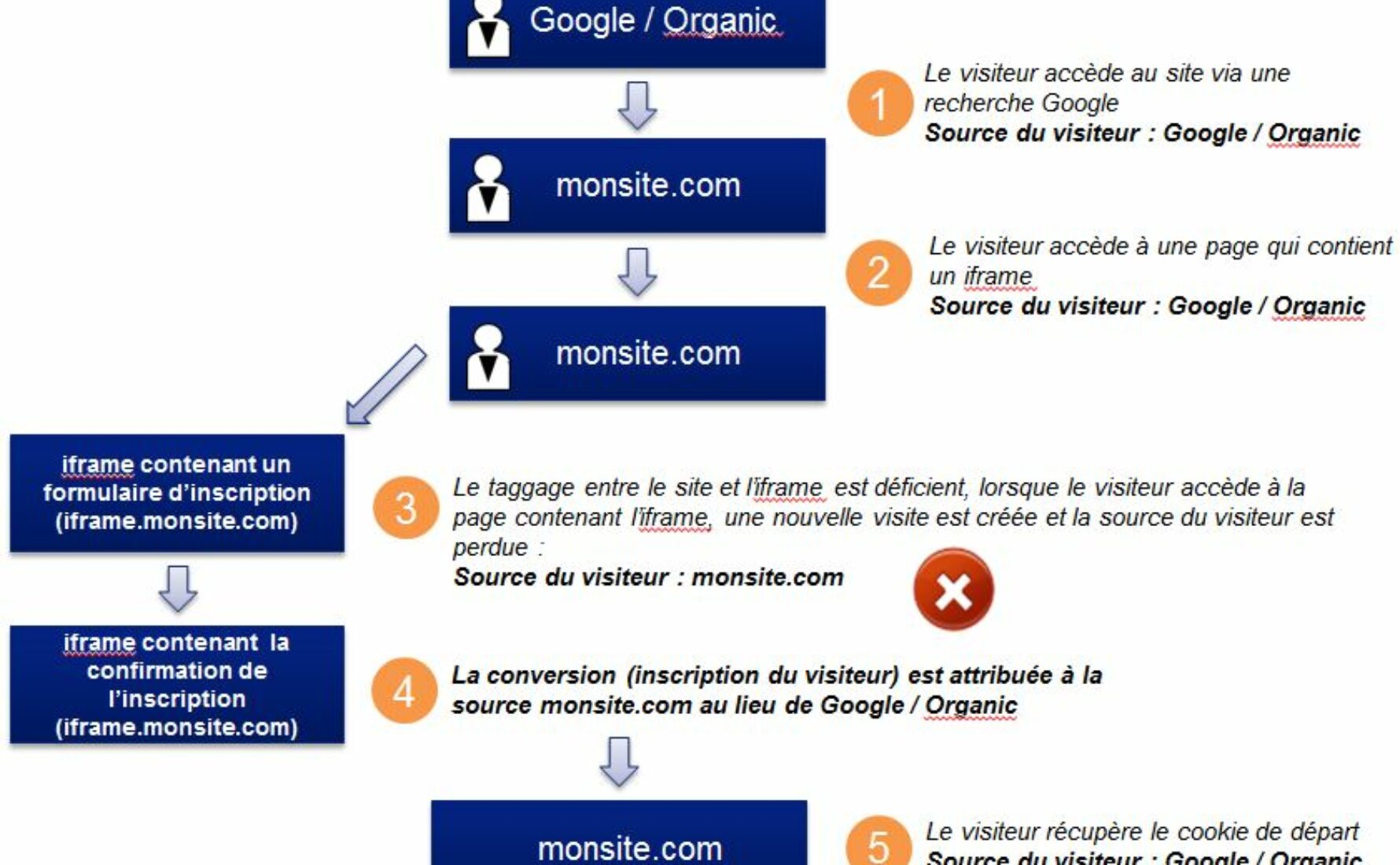
Voici schématiquement le cas classique d’un iframe au taggage déficient, hébergé sur un sous-domaine ou un domaine différent de la page sur laquelle il est appelé :
Le problème du taggage des iframes avec Google Analytics intervient dès que vous souhaitez suivre avec le même compte (et donc le même code UA) la page qui héberge l’iframe et l’iframe lui-même : si vous avez du trafic “auto-référent” (vous voyez votre propre site dans vos sources de trafic) et que vous utilisez des iframes , il est possible que le taggage de vos iframes hébergés sur des sous-domaines ou sur des domaines différents soit en cause.
Dans quels cas faut-il tagguer un iframe ?
Si l’iframe n’est qu’un élément de la page (bloc de connexion par exemple), alors l’iframe ne doit pas être tracké avec une page vue virtuelle sinon votre nombre de page vue sera augmenté artificiellement et si votre iframe se trouve sur une landing page, votre taux de rebond sera complètement faussé. Vous pouvez éventuellement si vous souhaitez connaitre son nombre d’affichage le tracker à l’aide d’un évènement. Cela vous permettra alors de mener des analyses segmentés du type “Quel est le taux de conversion des visites qui incluent le chargement de tel iframe ?”.
En revanche si l’iframe est le coeur de la page alors dans ce cas, il convient de le tracker comme une page vue à part entière. La page qui contient l’iframe ne jouant alors que le rôle de “cadre”, c’est elle qui ne devra pas être trackée. Par exemple, vous incluez un module de réservation en plusieurs étapes via des iframe sur votre site vous êtes dans ce cas là. La marche à suivre est alors celle détaillée ci-dessous.
Comment tagger correctement une page avec un iframe ?
La première chose à faire est d’identifier où est hébergé l’iframe que vous souhaitez intégrer à votre page. Si l’iframe est hébergé sur un domaine ou ou sous-domaine différent de la page sur laquelle il est implémenté il faudra alors mettre en place les fonctions nécessaires au tracking multi-domaines sur les deux pages (_setDomainName() et setAllowLinker())
Une fois cette vérification effectuée et le code générique Google Analytics correctement implémenté avec la fonctionnalité multi-domaines, vous retrouverez ci-dessous le code à implémenter sur l’iframe et sur la page contenant l’iframe :
——————————–
Code générique Google Analytics à utiliser sur la page contenant l’iframe* (en remplacement du code de base)
——————————–
<script type=’text/javascript’>
// IMPORTANT : ce code n’exécute pas la fonction trackPageView() afin d’éviter de faire remonter deux pages vues pour la même page, dans notre exemple la page vue sera exécutée seulement sur l’iframe qui est l’élément le plus important, la page qui héberge l’iframe n’étant qu’un “cadre” vide
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX’]); // A remplacer par le code UA de votre site
// Gestion des sous-domaines et des domaines différents
_gaq.push([‘_setDomainName’, ‘.monsite.com’]); // A remplacer par le domaine réel ou est hébergé la page
_gaq.push([‘_setAllowLinker’, true]);
// Code de liaison page – iframe
_gaq.push(function() {
var pageTracker = _gat._getTrackerByName();
var iframe = document.getElementById(‘iframe_1‘); // Attribut ID de l’iframe
iframe.src = pageTracker._getLinkerUrl(‘http://www.monsite.com/iframe.html‘); // Url de l’iframe
});
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
——————————–
Code à utiliser pour appeler l’iframe dans la page
——————————–
Afin d’indiquer à Google Analytics une liaison avec un iframe, les paramètres en vert dans le code générique (voir ci-dessus) et lors de l’appel de l’iframe (voir ci-dessous) doivent correspondre. Il s’agit des deux paramètres suivants :
- ID attribué à la balise iframe
- URL de l’iframe
Dans cet exemple, la balise finale de l’iframe devrait donc ressembler à ceci :
<iframe id=‘iframe_1‘ src=’http://www.monsite.com/iframe.html‘>
</iframe>
——————————–
Code Google Analytics à utiliser sur l’iframe lui-même
——————————–
<script type=’text/javascript’>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX’]); // A remplacer par le code UA de votre site
// Gestion des sous-domaines et des domaines différents
_gaq.push([‘_setDomainName’, ‘.monsite.com’]); // A remplacer par le domaine réel ou est hébergé la page
_gaq.push([‘_setAllowLinker’, true]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
—————-
Vous avez certainement remarqué dans cet exemple, que la fonction trackPageView() était exécutée une seule fois (sur l’iframe) afin d’éviter d’envoyer deux pages vues à Google Analytics et de dupliquer artificiellement le nombre de pages vues dans Google Analytics.
Dans la mesure du possible il faut éviter d’envoyer deux pages vues pour une même page, dans le cas d’un iframe à vous de choisir quelle information vous souhaitez voir remontrer dans Google Analytics.

