Optimiser l’e-merchandising – Penser aux fondamentaux et aller plus loin grâce aux outils de « searchandising » : Compario, Fred Hopper, Endeca, Celebros, … (1/3)

Cette semaine, dans le cadre d’un dossier global sur l’e-merchandizing et les outils de searchandizing, une série de 3 articles sur les mécanismes fondamentaux du merchandizing en ligne sera publiée sur le blog Converteo. Nous parlerons aujourd’hui de l’optimisation de l’arborescence et de la navigation, pour évoquer plus tard l’importance de l’ordonnancement de la liste de résultats de produits et enfin discuter des mécanismes de cross-sell.
Partons d’un constat souvent évoqué : alors que le taux de conversion en magasin oscille, en fonction des secteurs, entre 20% et 50%, celui des sites e-commerce atteint généralement dans le meilleur des cas la barre des 4%.
A quoi est dû ce différentiel ? Il s’explique avant tout par l’effort accompli par le prospect pour se déplacer en magasin et l’effort à accomplir pour se déplacer dans un point de vente concurrent. Il s’explique également par des avantages structurels et exclusifs à la vente physique : possibilité de voir et de toucher le produit, immédiateté de la transaction, confiance dans les modes de paiement et économie des éventuels frais de ports (nous parlons bien sûr ici des biens matériels). Cet écart de performance s’explique par ailleurs par des dispositifs d’incitation à la vente quasi illimités en magasin. En point de vente physique, le client sera ainsi conseillé par un vendeur, exposé à des produits en tête de gondole et à de la PLV.
Concernant ces sujets d’animation en « point de vente », même si les possibilités sont plus restreintes (par nature ou en raison des limites techniques de certaines plateformes), les sites e-commerce ne sont pas pour autant dépourvus de moyens. La plupart des plateformes e-commerce proposent en effet des modules de promotions et de merchandising ; mieux, il existe aujourd’hui des outils dits de « Guided Selling » ou de « Searchandising » (parmi lesquels figurent notamment Compario, Fred Hopper, Endeca ou Celebros) permettant considérablement d’enrichir l’expérience client en ligne, voire de dépasser les niveaux de personnalisation des parcours client pouvant exister en magasin.
Force est cependant de constater que beaucoup de sites e-commerce n’exploitent encore qu’une infime partie des possibilités e-merchandising que leur offre leur plateforme.
Première partie : Optimisez votre arborescence et votre navigation
De la même manière qu’un supermarché travaillera le contenu de ses rayons et son parcours client (produits en promotion à l’arrivée du magasin, piles et chewing-gum à la caisse, etc.) pour maximiser le panier moyen en caisse, l’arborescence et la barre de navigation d’un site e-commerce doivent aussi être considérées comme des vecteurs de conversion.
Rappelons aussi que, en moyenne, la barre de navigation est utilisée par 50% des visiteurs des sites e-commerce et en est généralement un des principaux chemins de navigation. Celui-ci s’adresse majoritairement aux visiteurs ayant besoin d’être guidés, moins sensibles aux push produits.
Quels sont alors les éléments essentiels à prendre en compte lorsque l’on construit ou veut optimiser sa barre de navigation et sa catégorisation ?
Votre barre de navigation, et de fait votre arborescence, doivent permettre de capturer en un coup d’œil le contenu de votre site, notamment pour les nouveaux visiteurs. Dans cette optique, il est important de trouver le bon ratio entre le nombre de catégories de votre catalogue de produit et le niveau de précision qu’elles apportent. S’il est primordial d’avoir une nomenclature claire de ses familles de produits, un nombre trop important de clics pour accéder à une sous-catégorie de produit peut également engendrer des abandons.
Il est également crucial d’intégrer tous les « chemins de pensée » que peuvent emprunter vos clients pour trouver un produit. Si un produit possède une catégorisation ambiguë ou double, il peut être judicieux de le placer dans plusieurs catégories à la fois. Dans cette logique, une lampe de chevet pourra être par exemple être classée dans la catégorie « chambre » et « luminaires » (attention toutefois au « duplicate content »)
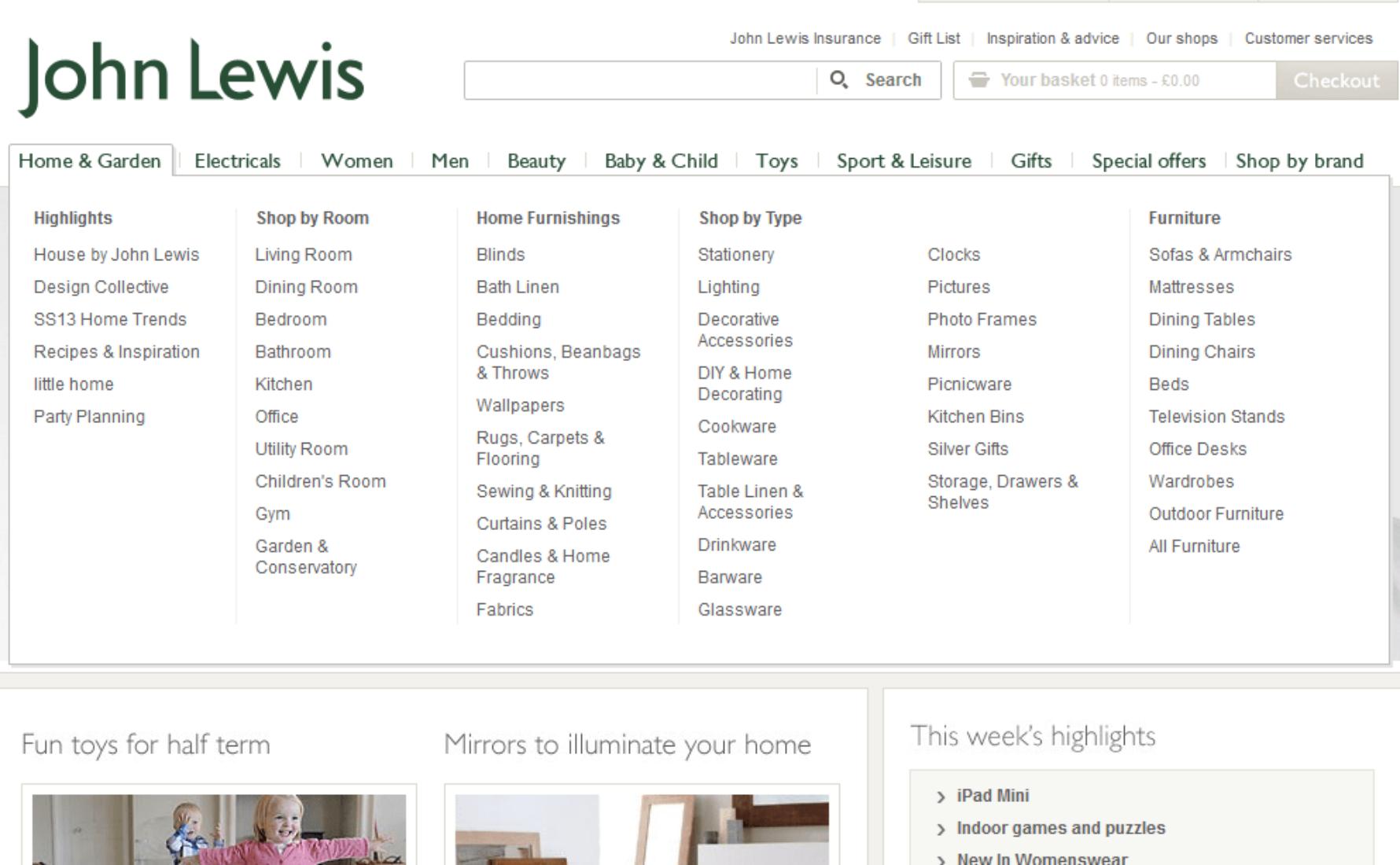
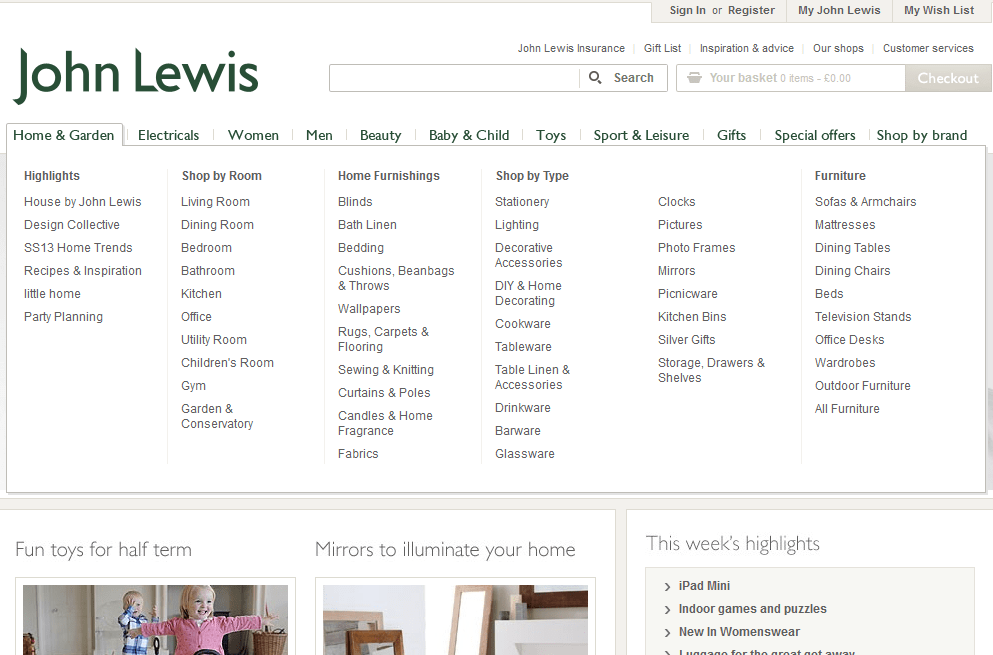
Sur des sites avec des fortes profondeurs de gamme, il devient crucial d’ordonner ses sous- catégories avec précision pour guider le visiteur. Pour sa catégorie « Home & Garden », le site John Lewis classe ainsi ses produits selon une catégorisation « matricielle » par salle, meuble ou encore fonctionnalités

Pensez aussi que la barre de navigation de votre site n’a pas pour vocation à rester statique. Dans un méga-menu par exemple, l’ordre de vos sous-catégories est le reflet d’une certaine mise en avant de produit, dans la mesure où un même lien aura naturellement plus d’appétence au clic en haut de liste qu’en bas de liste. Ainsi, un site e-commerce spécialisé dans la mode avec une forte profondeur de gamme aura, dans sa barre de navigation, tout intérêt à conditionner sa liste de catégorie en fonction de la saisonnalité : en été, il sera plus judicieux de pousser en tête de liste les t-shirts, shorts et chemises et, en hiver, les pulls et manteaux.
Les outils de « Searchandising » permettent même de personnaliser les éléments de navigation en fonction des caractéristiques du visiteur. Toujours dans cette optique de « pousser le bon produit au bon moment », on pourra par exemple afficher une section de ventes privées dans la barre de navigation à ses clients premium.
Si l’utilisation de ces outils n’est pas le seul moyen pour offrir des navigations personnalisées, il a le grand avantage de donner les clés d’une partie du frontal aux équipes métiers. Le site gagnera ainsi en flexibilité et en réactivité.
Chez Asos, la navigation diffère en fonction du profil de l’utilisateur. En mode loggé et en page d’accueil, Asos propose spontanément en barre latérale la navigation correspondant au sexe du visiteur
Asos.fr : page d’accueil en mode non connecté

Asos.fr : page d’accueil en mode connecté

En bref, votre barre de navigation constitue un des premiers réflexe de navigation pour une grande partie de vos visiteurs, et fait également figure de repère pour les nouveaux visiteurs. Il ainsi essentiel de la considérer, non seulement comme un chemin d’accès à vos pages produits, mais également comme un vecteur d’amélioration de l’expérience client.
Nous publierons demain un article traitant de l’importance de piloter l’ordre d’affichage des produits dans ses pages de résultats de produits, qui est également un vecteur essentiel de conversion.

