Google Analytics : Tagger le remplissage d’un formulaire (Astuce N°6)

5e épisode de notre série de trucs & astuces Google Analytics, avec une traduction et un enrichissement d’une méthode inventée par Brian Clifton, l’auteur du très complet Advanced Web Metrics with Google Analytics, principalement consacré à l’utilisation de Google Analytics.
Comment mesurer le remplissage ou la complétion d’un formulaire avec Google Analytics ?
L’astuce consiste à générer une page vue virtuelle lors de la perte du focus (sortie) d’un des champs du formulaire préalablement rempli par l’internaute.
On peut alors connaître le nombre de consultations uniques, le nombre de vues de cette page et ainsi en déduire le sens de lecture du formulaire et les champs sources d’erreur pour les internautes.
Comment arriver à ces analyses ?
Une consultation unique d’une des pages virtuelles équivaut en faite à une visite unique d’un champ avec complétion. Cela signifie qu’un internaute modifiant une ou plusieurs fois un même champ ne générera qu’une consultation unique de la page virtuelle.
Une vue d’une des pages virtuelles équivaut à une visite d’un champ avec complétion ou déjà complété. Dans ce cas là, à chaque visite du champ par l’internaute, que ce soit pour le compléter ou pour le modifier, le nombre de vue sera incrémenté.
Ainsi, un internaute modifiant une fois son adresse email après l’avoir complété générera une consultation unique mais deux vues de la page virtuelle correspondant au champ email.
Pour en savoir plus sur les pages vues virtuelles et leur création, vous pouvez lire notre dernière astuce Google Analytics.
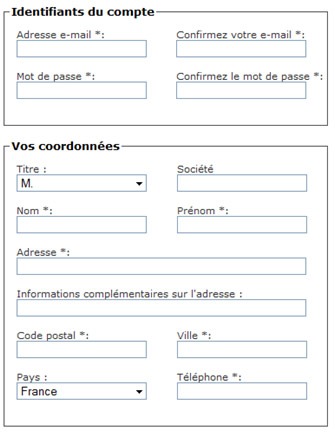
Prenons l’exemple du tracking de ce formulaire :

Vous allez devoir ajouter un événement sur chacun des champs de ce formulaire. Les événements s’ajoutent aux champs comme des paramètres et disposent de différents déclencheurs.
Dans le cas des champs de type texte, nous allons utiliser le déclencheur “onBlur” qui a la propriété de se déclencher uniquement lorsque l’internaute sort du champ en cours pour, par exemple, aller au champ suivant.
Avant de déclencher l’événement, il va falloir vérifier si le champ n’est pas vide pour ne pas générer de pages vues virtuelles inutilement.
Voici comment tester si le champ d’un formulaire n’est pas vide :
if (document.leNomDeVotreFormulaire.leNomDeElement.value != '') Instruction
Le code du champ confirmation de l’email devra, au final, ressembler à celui-là :
On pourra alors savoir le nombre de vues et le nombre de consultations uniques de ce champ.
Qu’en est-il des champs autres que les champs textes ?
Les autres types de champs les plus courants sont :
– Les boutons radios
– Les cases à cocher
– Les listes déroulantes
– Les textarea
Le manière de tracker les champs de type textarea est la même que pour les champs de type “text”.
Pour les boutons radios et les listes déroulantes, il suffit de passer le déclencheur de l’événement de “onBlur” à “onChange”. L’événement associé à un déclencheur de type onChange ne s’exécutera que lorsqu’il y a un changement de choix de l’internaute.
Voici un exemple de code de boutons radios trackés :
Oui
Non
Lorsque l’internaute changera d’avis, pour la réception de son catalogue dans notre exemple, on générera une page vue virtuelle s’il passe du choix “oui” à “non” et une page vue virtuelle différente s’il passe de “non” à “oui”. Notez qu’il n’y a pas besoin de tester si le champ est vide ou non puisque le choix “oui” est cochée par défaut et qu’on ne peut pas décocher un bouton radio.
Maintenant, un exemple de liste déroulante trackée :
Ici dès que l’internaute passera du choix France sélectionné par défaut au choix d’un autre pays, une page vue sera générée.
Pour les cases à cocher, c’est un peu plus difficile car il faut générer une page vue différente si la case est déjà cochée ou non afin de savoir le nombre de visiteur ayant coché puis décoché la case. Pour cela, on utilise le déclencheur onClick et on réalise un test avant de déclencher l’événement. On n’utilise plus le déclencheur onChange, car, avec ce dernier, on ne peut pas savoir le statut initial pré-click du champ vu que les cases à cocher peuvent être décochées et offrent, en général, un choix multiple à la différence des boutons radios.
M'abonner à la newsletter
Recevoir les informations commerciales des sociétés partenaires
Il ne reste plus qu’à adapter et copier ces codes pour l’ensemble des autres champs du formulaire.
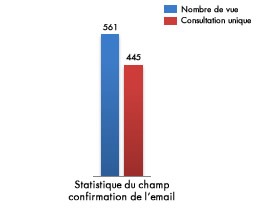
Voici un exemple de graphique qui pourrait être créé à partir des données de Google Analytics pour le champ de confirmation de l’email :

On remarque que le nombre de vue est plus élevé que le nombre de consultation unique ce qui est généralement le cas. En effet, il est rare, que sur l’ensemble des internautes qui arrivent sur la page d’un formulaire, aucun ne revienne sur un des champs qu’il a complété.
On peut déduire de ces données, hors comportement atypique, que 26% des internautes renseignent un email non valide et le modifient.
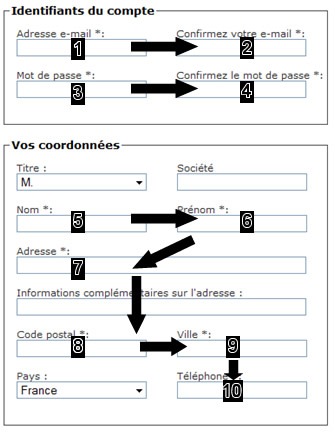
Grâce aux données récupérées via les autres champs, on peut connaître aussi le sens de lecture du formulaire.
Il suffit d’analyser les pages antérieures et postérieures à chacune des pages virtuelles associées à un champ pour savoir le champ rempli avant et après.
Cela peut nous donner, dans notre exemple, ce genre de comportement :

Enfin, grâce au nombre d’entrées sur la page du formulaire et au nombre d’arrivées sur la page de confirmation de saisie, on peut connaître le taux de conversion du formulaire.
Pourquoi on utiliserait pas le suivi d’événement, défini comme plus efficient que la génération de pages vues virtuelles dans l’astuce précédente ?
Nous avons vu que les pages virtuelles avaient, malgré tout, un avantage comparé aux événements qui est qu’elles sont considérées comme des pages normales.
On a donc accès à toutes les possibilités offertes aux pages comme le temps passé par page donc ici le temps passé pour la complétion de chaque champ et à la définition d’un d’entonnoir de conversion avec l’ensemble des pages virtuelles du formulaire et comme objectif, la page de confirmation.
Le choix de la méthode reste, au final, entre vos mains et dépend bien sûr encore et toujours, de vos besoins !

