L’approche « mobile first » dans une stratégie responsive design

Une solution très en vogue actuellement lors du développement d’un site web qui verra un nombre croissant de ses visiteurs se connecter à partir de mobiles et tablettes, est le responsive design, qui permet au site de s’adapter au support de navigation. D’un support à l’autre, et simplement via des règles d’affichage CSS, certains éléments du site peuvent être masqués, ajoutés et changés de place pour que l’expérience proposée soit optimale.

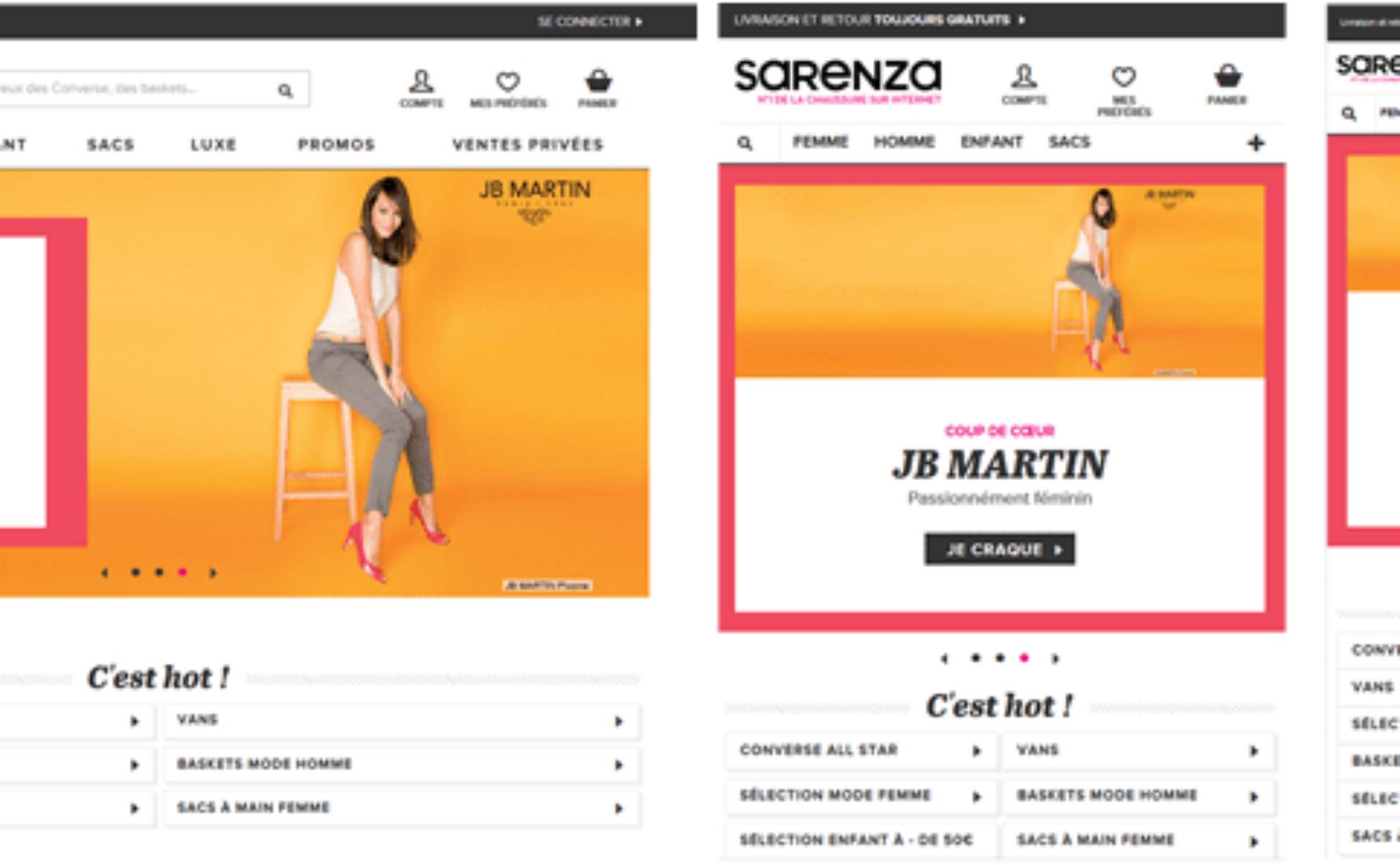
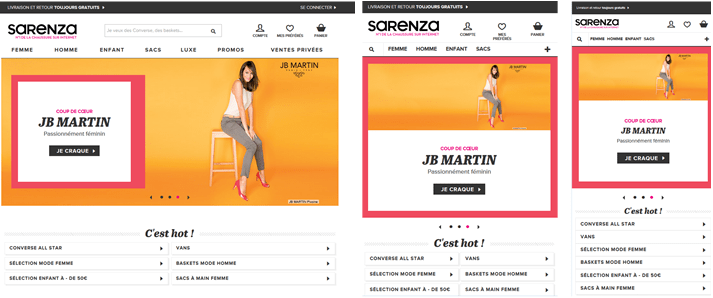
Exemple du site : www.sarenza.com
Cette solution peut générer d’importants gains de performance lorsque le projet s’y prête. Par exemple chez Converteo, nous avons pu observer les performances d’un site e-commerce à fort trafic augmenter très fortement pour les supports mobiles à la suite d’une refonte responsive design bien menée. Pour un mois donné, d’une année à l’autre : alors que le trafic global du site en question a progressé de +7% et son taux de conversion de +30%, le trafic mobile a augmenté de +57% (sa part dans le trafic total est passée de 14% à 22%) et le taux de conversion du trafic mobile de +80% !
Changer de paradigme
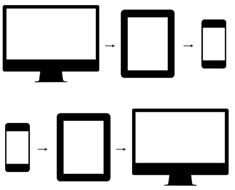
Traditionnellement, un projet web qui adoptera une stratégie de responsive design aura tendance à penser la version fixe du site comme point de départ, et il s’agira ensuite de « réduire » cette version au fur et à mesure que la taille des supports de consultation diminue, selon une grille prédéfinie. Cela semble logique, étant donné que la majorité du trafic des sites provient (encore) des supports fixes.

Depuis quelque temps, une autre manière de faire commence à faire parler d’elle : l’approche “mobile first”. Comme son nom l’indique, cette approche renverse le paradigme précédent et consiste à penser d’abord la navigation, l’ergonomie et le contenu du site pour les plus petits supports de consultation, pour ensuite les adapter aux plus « grands » supports. On parle alors de « progressive enhancement vs graceful degradation » (enrichissement progressif vs dégradation gracieuse). Et si cette approche commence à connaître un certain succès, c’est qu’elle présente certains avantages indéniables qui ne concernent pas uniquement les versions mobiles des sites.
Mieux prioriser les objectifs du site en fonction du support de consultation
Mobilité rime avec facilité et rapidité. Pour le visiteur, la version mobile d’un site se doit d’aller à l’essentiel, le plus rapidement et clairement possible. En partant de l’expérience mobile, la conception doit se focaliser sur les objectifs principaux du site et ne peut se permettre de confondre la fin avec les moyens : si l’objectif du site est de vendre des produits, alors la version mobile mettra sans doute au second plan le recrutement pour la Newsletter ; si le site doit générer du trafic en magasin physique, alors les fonctionnalités d’e-merchandising ne seront pas implémentées dans la version mobile, etc. Ce sera donc déjà l’occasion de mettre à plat les objectifs du projet et de les hiérarchiser, car bien souvent, la conception d’un site fait l’économie de cette étape qui semble trop évidente, et qui est pourtant cruciale.
Il est sûrement plus facile de partir d’une version épurée, et de réfléchir au contenu qui va l’enrichir pour servir les objectifs principaux, que d’avoir à faire des arbitrages pour décider de ce qu’il faut rogner pour que le produit ne déborde pas de sa boite.
Aussi, du point de vue de l’ergonomie et de la navigation, il y a fort à parier que dans la majorité des cas, la version desktop d’un site aura tout à gagner à s’inspirer et à partir des versions mobiles afin de proposer une navigation plus lisible, simple et intuitive (taille des boutons et des liens, présentation et organisation des menus, gestion des filtres de recherche, etc.).
Une véritable expérience mobile, et non pas simplement « petit écran »
Cette approche permet de penser une véritable expérience mobile, conçue « nativement ». La réussite d’un site mobile ne réside pas uniquement dans ses fonctionnalités et son ergonomie. Un critère clé souvent très négligé par les concepteurs de sites en responsive design est le temps de chargement des pages des versions mobiles. Or cet indicateur est responsable d’un très grand nombre de rebonds et sorties, bien plus que le design et l’ergonomie. Le responsive design doit également être le responsive performance, et le “mobile first” va dans ce sens.
Avec l’approche qui consiste à partir de la version desktop du site pour la « réduire » pour les écrans de mobiles, lors du chargement de la page par le navigateur, tout le contenu est appelé et chargé, et certains éléments sont ensuite masqués et déplacés au fur et à mesure que la taille de l’écran de consultation diminue grâce aux règles CSS media queries. Le problème est donc que lorsque l’on veut masquer une image dans une règle media query par exemple, cette image est tout de même chargée. Ainsi, les plus petits supports sont obligés de charger des éléments qui ne leurs seront pas utiles, alors qu’ils disposent la plupart du temps d’une bande passante très limitée.
Avec le « mobile first », il s’agit de prendre pour base une version « légère » et enrichir son contenu pour les écrans plus grands. Au lieu de déclarer les règles et le contenu qui valent pour les grands écrans et les annuler ensuite pour les écrans de moindre taille, on se contente d’appeler le stricte nécessaire (notamment les images) pour chaque type d’écran selon un ordre ascendant, via des règles d’affichage conditionnelles. Toute une partie du code se déclenche de manière conditionnelle, avec également la possibilité d’en laisser côté serveur. La performance du site est ainsi adaptée au type de support de consultation, au même titre que le design.
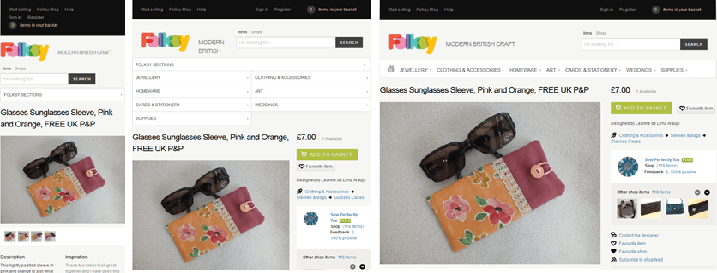
La marketplace britannique de vente de produits d’artisanat Folksy a été conçue en responsive design sur le mode du “mobile first” :

Exemple du site : folksy.com
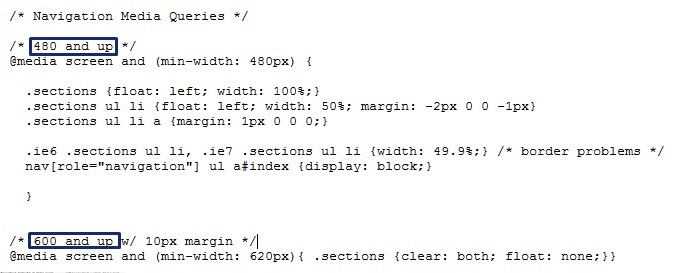
Au niveau du code CSS, le code basique est celui qui est commun à tous les supports et les cascades d’exceptions contenues dans les règles media queries (@media) s’appliquent au fur et à mesure que la taille des écrans grandit :

L’approche « mobile first » n’est sans doute pas la solution parfaite pour tous les projets web multi-supports, mais nous voyons que si le projet s’y prête, elle a le mérite de proposer des avantages véritablement « user-centric », qui ne se trouvent pas que du côté du pur ressenti.

