L’AB testing côté serveur, comment et pour quels cas d’usage ?

De nos jours, la transformation digitale est un sujet omniprésent dans les grandes entreprises. L’un des axes forts étant l’amélioration de l’expérience client. Les entreprises cherchent donc à se doter de moyens pour relever ce défi.
L’AB testing, procédure de tests utilisée en marketing digital, participe à cette démarche d’amélioration continue de l’expérience client. Il permet en effet de mesurer, dans des conditions réelles justifiées par des données statistiques, l’impact d’une version d’une expérience proposée sur l’atteinte d’un objectif.
L’AB testing est basé sur deux techniques d’expérimentation différentes : l’une côté client et l’autre côté serveur.
Nous allons voir dans cet article à quel point il est déterminant de s’orienter vers la bonne technique pour la bonne conduite de vos expérimentations.
Quelles sont les différences entre l’A/B testing côté client versus côté serveur ?
Des fonctionnements bien distincts
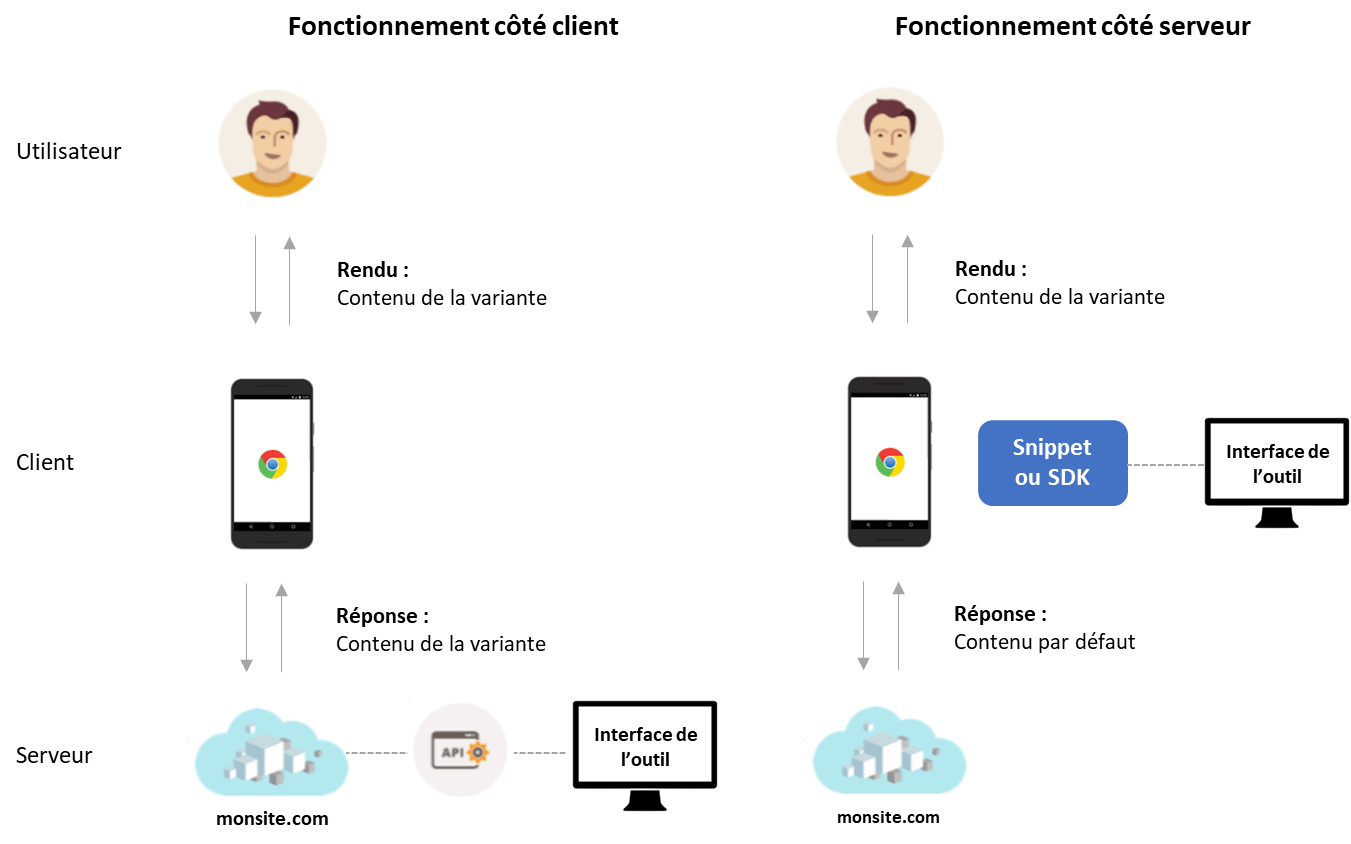
L’A/B test côté client génère des variantes d’une page directement depuis le navigateur via des outils exploitant les langages Javascript, HTML et CSS pour générer des modifications.
A l’opposé, lors d’un A/B test côté serveur, les variantes sont rendues directement depuis le serveur web.
L’A/B test côté serveur se démarque par la profondeur des expérimentations possibles. Il permet d’intervenir à la fois sur le front-end et le back-end de l’ensemble des assets digitaux.

Illustration des différences fondamentales entre les architectures côté client et côté serveur
Pendant que l’A/B test côté client se limite souvent à des modifications de surface (modifications du wording, changements de couleurs, déplacements de blocs, …), l’A/B test côté serveur permet de réaliser des modifications qui touchent directement au back office. En outre, les outils côté serveur peuvent être utilisés sur des appareils ne supportant pas le Javascript (applications mobiles, téléviseurs intelligents, appareils IoT, par exemple).
Enfin, la solidité des cookies créés via des tags Javascript est compromise avec les restrictions récentes des différents navigateurs (notamment Safari ITP). Or les cookies sont des éléments essentiels à la persistance des tests côté client. Ces restrictions impactent dans un moindre mesure les tests côté serveur car ils s’appuient sur un éventail de sources de réconciliation (CRM, data warehouse …).
Des cas d’usages côté serveur avancés
Il n’échappe à personne que les stratégies digitales des entreprises évoluent vers l’omnicanalité. Les efforts d’expérimentation se doivent donc d’emprunter le même chemin. Justement, les expérimentations côté serveur peuvent être exécutées simultanément sur plusieurs canaux (web, applications mobiles, email, SMS …) et les rendent donc plus appropriés dans le développement d’une démarche omnicanale.
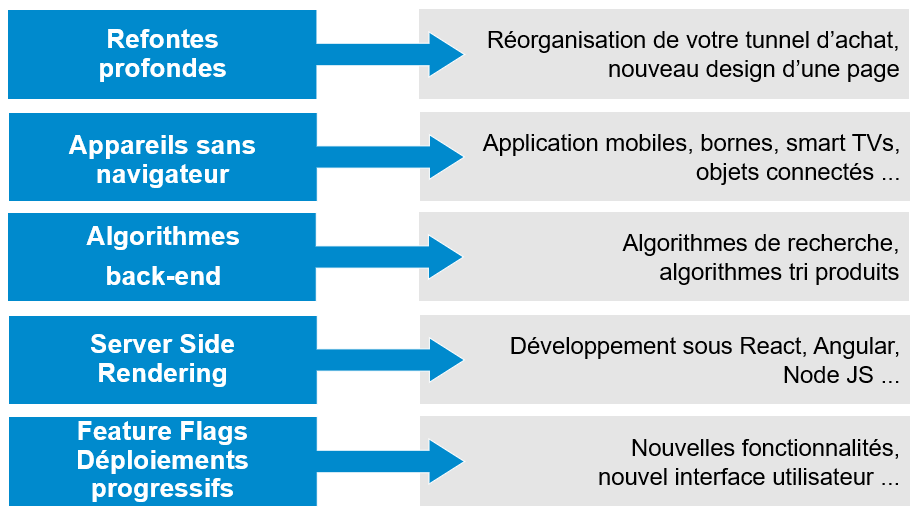
Voici une liste non exhaustive de familles de cas d’usage liées à des expérimentations côté serveur :

Quels sont les bénéfices de l’AB testing côté serveur ?
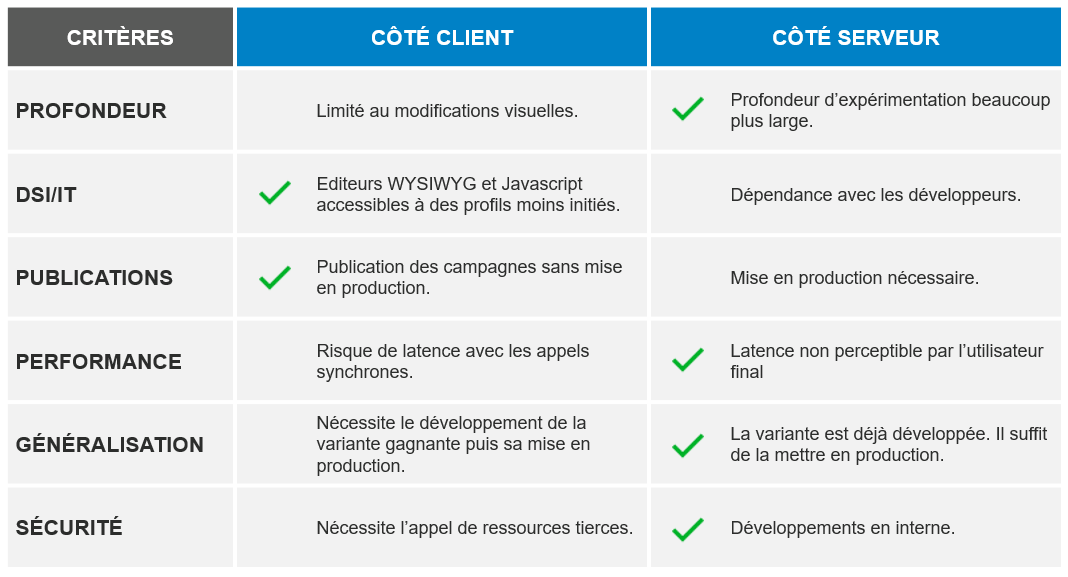
L’A/B testing côté serveur présente plusieurs avantages :
- Polyvalence : De nouvelles opportunités s’ouvrent notamment avec l’omnicanalité et les appareils ne supportant pas le Javascript. Il est également possible d’exploiter des ciblages plus fins en se basant directement sur des bases données.
- Performance (temps de chargement) : Côté client, l’utilisation d’un code synchrone est recommandée pour le fonctionnement optimal d’une solution d’AB testing. Or avec les appels synchrones, on prend le risque de pénaliser les temps de chargement des pages. L’implémentation côté serveur et son approche Tagless permettent d’outrepasser ce problème.
- Effet de scintillement : l’effet de scintillement (ou flicker effect en anglais) se produit lorsque, pendant une très courte durée, un visiteur voit la version par défaut de la page avant le chargement de la variante de test. Il se manifeste notamment sur les Single Page Apps et biaise les expérimentations. L’approche côté serveur a l’avantage de supprimer totalement ce risque.
- Sécurité : Aucune ressource tierce n’est requise sur votre site. L’appel aux ressources de l’outil d’AB testing ne risque pas d’être bloqué par des adblockers.
Quels sont les coûts et les risques liés à l’AB testing côté serveur ?
Si l’A/B test côté serveur permet de nouvelles opportunités, les limites de cette technique méritent d’être soulignées :
- Une dépendance avec les développeurs : la mise en place des cas d’usage côté serveur est souvent complexe à réaliser. Il est indispensable de disposer d’une équipe front-end ainsi que de développeurs back-end. Cette dépendance entraîne une perte d’agilité, comparativement à des expérimentation côté client.
- Un mode opératoire plus long : Une expérimentation côté client, en raison de sa simplicité, bénéficie d’une mise en œuvre plus rapide. Côté serveur, la mise en place de cas d’usage nécessite une phase de développement plus longue et plus complexe.
- Un impact potentiel sur le référencement naturel : les expérimentations côté serveur peuvent avoir un effet négatif sur votre ranking. La restitution d’une variante directement depuis le serveur sera prise en compte par les bots des moteurs de recherche. Les conséquences sur l’arborescence de votre site ou encore sur le duplicate content ne sont pas à négliger. Une bonne pratique consiste à de ne pas indexer le contenu des variantes.

Comment mettre en place un test A/B côté serveur ?
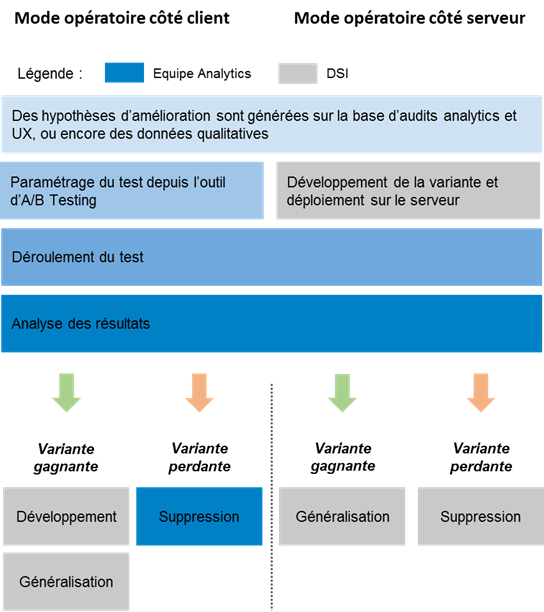
Comparativement au mode opératoire côté client, la mise en place d’un A/B test côté serveur est plus chronophage et complexe :

A noter qu’il est possible de s’appuyer sur des outils internes pour lancer des expérimentations côté serveur. Autrement, la plupart des outils du marché répondent à ce besoin. C’est notamment le cas de Maxymiser, d’AB Tasty et Kameleoon. Des solutions techniques avec lesquelles Converteo a su développer une expertise pointue.
Pour conclure, l’adoption des expérimentations côté serveur élargira votre périmètre de tests. Par contre, elle vous amènera à repenser le modèle organisationnel au regard des dépendances avec les équipes IT. Fort de ces informations, iI ne vous reste plus qu’à développer votre roadmap de tests.
Auteurs : Jérôme Angeard, Manager & Cédric Reschid, Consultant Senior, Practice Analytics x Digital Products

