Piano Analytics en server side : Avantages et inconvénients

Omar Ettaldi, Consultant Analytics & Conversion chez Converteo, spécialiste en web analyse : Piano Analytics, Google Analytics, TMS. Il accompagne nos clients sur l’implémentation, l’utilisation et l’appropriation des outils d’analyses pour le pilotage de leurs actions marketing
Lors de notre webinaire du 11 juin 2024 avec notre partenaire Piano Analytics, nous avons mis en lumière l’urgence de passer au Server Side pour les tags média, dans un contexte où l’abandon des cookies tiers et les restrictions croissantes imposées par les navigateurs et les bloqueurs de publicité remodèlent le paysage du marketing digital.
Ces défis rendent le Server Side crucial pour la pérennité des tags média mais enrichissent également l’efficacité des solutions d’analytics.
Opter pour une implémentation Server Side avec Piano Analytics signifie renoncer au SDK et ses fonctionnalités pour envoyer les données directement via l’API de collecte. Mais concrètement, qu’implique ce changement ?
Les TMS et le Server Side
On ne peut pas parler de web analyse sans mentionner les Tag Management Systems (TMS). Des acteurs tels que Google Tag Manager (GTM) et CommandersAct, qui font partie des TMS les plus utilisés avec Piano Analytics, proposent actuellement une version Server Side de leurs produits. Le principe reste le même quelle que soit la solution choisie, bien qu’il existe quelques différences.
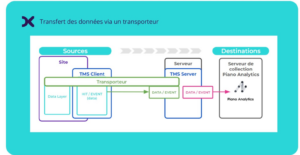
La partie essentielle est le transfert des données du côté client vers le serveur, réalisé grâce à un transporteur :

GTM propose nativement un client GA4 sur leur conteneur serveur. Vous pouvez récupérer les données côté client via des balises GA4 classiques, puis les transmettre vers le serveur pour les traduire en événements et propriétés Piano Analytics.
Toujours sur GTM, Optimize Matter propose un transporteur fondé sur le tag Piano Analytics. Cependant, ce template n’est pas à jour et ne fonctionne pas avec les versions de Piano Analytics supérieures à 6.8.0. Aussi, ce template ne permet pas le product batching (l’envoi de plusieurs événements similaires dans un seul événement).
CommandersAct utilise son propre transporteur OneTag, qui est placé sur le conteneur client de votre site.
Cependant, quel que soit le TMS choisi, les avantages et inconvénients de l’approche Server Side restent similaires.
Les bénéfices d’une implémentation en Server Side
Piano Analytics fonctionne déjà très bien côté client. Son SDK remplit pleinement ses fonctions et les données sont correctement transmises aux serveurs de Piano dans le respect du consentement des internautes. Mais l’outil peut être poussé plus loin et répondre à des problématiques précises en passant côté serveur. En voici quelques exemples.
Traquer peu importe la technologie
Si vous souhaitez collecter des données sur une plateforme pour laquelle Piano Analytics ne fournit pas de SDK, la Collection API s’impose.
Construisez et envoyez vos requêtes HTTP depuis la plateforme de votre choix afin d’analyser vos données sur Piano Analytics dont voici un exemple illustré :

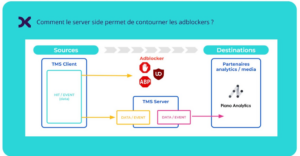
Contournement des systèmes de blocage de cookies
Côté client, la collecte et l’envoi des données vers Piano Analytics sont limités par les bloqueurs de publicité, certaines extensions de navigateur (Ghostery, etc.), ainsi que par les systèmes de confidentialité et de sécurité web des navigateurs, comme l’Intelligent Tracking Prevention (ITP) de Safari et l’Enhanced Tracking Protection (ETP) de Firefox.
Avec une implémentation côté serveur, ces contraintes n’affectent plus votre suivi car elles agissent uniquement au niveau du navigateur. Vous pouvez ainsi récupérer plus de données.

Exemple : 30% de vos visiteurs utilisent un adblocker qui détecte et bloque les requêtes vers Piano Analytics. En passant par une implémentation Piano Analytics côté serveur avec mesure hybride, vous récupérez une partie des données de navigation de ces 30% de visiteurs car si les adblockers ne reconnaissent pas le nom de domaine du serveur, d’autres paramètres peuvent être source de blocage (nom du fichier JS par exemple).
Prolongation de la durée de vie des cookies
Les navigateurs imposent de plus en plus de restrictions aux cookies. Sur Safari, les cookies tiers ne sont déjà plus acceptés et les cookies first-party sont soumis à une expiration au bout de 7 jours. Ce délai est même raccourci à 24 heures pour les liens marqués lorsque le domaine référent est un tracker connu (Facebook ou Google ads par exemple).
Cela s’applique donc aux cookies déposés par Piano. Mais en passant par une implémentation Server Side, vos cookies peuvent avoir une durée de vie de 13 mois.
Il y a cependant certaines précautions à prendre telles que la mise en place d’un reverse proxy ou de passer par un cookie restore pour que votre dispositif soit considéré comme légitime avec une IP unique pour vos contenus et vos outils de mesure.
Ces mesures supplémentaires sont nécessaires pour contourner les restrictions imposées par Safari.
Plein contrôle sur les données envoyées
Côté serveur, les données de vos requêtes peuvent être enrichies, transformées ou supprimées avant d’être transmises aux serveurs partenaires. Cela vous permet d’éliminer les données personnelles pour lesquelles le consentement n’aurait pas été recueilli, ou encore de faire en sorte que les données envoyées ne soient pas publiquement exposées.
De plus, puisque votre serveur joue déjà le rôle d’intermédiaire entre votre site et les serveurs de vos partenaires, il peut facilement alimenter votre CDP ou Data Lake, car toutes vos données y transitent déjà.
Défis et limitations de l’implémentation server-Side
Bien que l’approche Server Side offre de nombreux avantages, elle présente également des défis spécifiques. Voici les principaux points d’attention à considérer avant de procéder à cette implémentation.
Limitations techniques
En vous passant du SDK, Piano Analytics n’est pas automatiquement intégré au reste de la stack Piano, à savoir Composer, DMP, VX, ID et ESP.
Afin de garantir l’intégration de Piano Analytics à la stack Piano, il faut garantir que les événements de chaque brique Piano partagent à minima les mêmes 2 éléments suivants : “pageview_id” (identifiant unique de l’affichage de page) et “idclient” (identifiant unique du visiteur).
Il est donc de votre responsabilité de générer la valeur, unique pour chaque page vue, du paramètre “pageview_id”. Cette manipulation est particulièrement compliquée et technique. Nous vous conseillons de passer directement par les équipes de Piano pour ces actions. Le “pageview_id” vous permet d’agréger les événements ayant eu lieu sur une même page, cette fonctionnalité est normalement gérée par le SDK en Client Side.
Il en est de même pour le paramètre “idclient” qui doit être unique pour chaque nouveau visiteur.
Enfin, vous devrez alimenter vous-même certaines propriétés natives du SDK qui ne sont pas transmises automatiquement lors de l’utilisation de l’API.
- En-têtes de requêtes : Il est recommandé de transmettre la requête initiale complète, si besoin en ayant nettoyer les données sensibles. Si ce n’est pas possible, les en-têtes suivantes sont requises :
- Host : l’adresse de l’origine de la requête
- User-Agent : Le user-agent du client
- Referer : URL de la page envoyant les données
- X-Forwarded-For : L’adresse IP du client
- Cookie : se limiter aux cookies suivants : « atid », « atidx » et « idrxvr »
- Le paramètre ‘pageview_id’ : Sur chaque nouvelle page vue, générez un identifiant aléatoire et incluez le dans toutes les requêtes ayant lieu sur cette page, jusqu’à la prochaine page vue. Les SDK actualisent automatiquement cet identifiant à chaque nouvel événement ‘page.display’.
- Le paramètre ‘idclient’ : Ce paramètre doit être unique pour chaque visiteur. Tout changement présent dans cet identifiant a pour conséquence de créer un nouveau visiteur et donc une nouvelle visite.
- Les paramètres ‘user_id’ et ‘user_category’ : Si votre plateforme accueille des utilisateurs identifiés, n’oubliez pas d’alimenter la valeur de la propriété “user_id” et si besoin “user_category” dans chaque requête envoyée vers Piano Analytics.
- La mesure hybride : Vous devrez envoyer des hits différents selon le consentement de vos utilisateurs. Il faudra une version “optin” et une version “exempt” filtrant les données autorisées.
- Les paramètres ‘utm’ : Dans le cas où le visiteur arrive sur le site via un lien marqué avec des utm, il faudra récupérer ces paramètres présents dans la querystring pour ensuite les pousser dans la requête (cf. l’exemple détaillé ci-dessous).
- Les propriétés contextuelles : Les valeurs de ces propriétés sont nativement récupérées par le SDK. Dans un contexte Server Side, ces données peuvent être collectées via un script exécuté côté client puis envoyées vers le serveur :
| Propriété Piano | Description |
| previous_url | URL de la page précédente |
| device_timestamp_utc | Timestamp UTC de l’appareil, en secondes |
| device_manufacturer | Fabricant de l’appareil |
| device_model | Modèle de l’appareil |
| device_display_height | Hauteur de la fenêtre |
| device_display_width | Largeur de la fenêtre |
| device_screen_height | Hauteur de l’écran |
| device_screen_width | Largeur de l’écran |
| event_collection_platform | Source de données (ex: API) |
| event_collection_version | Version de la source de données (ex: 2) |
Coût de la mise en place du Server Side
L’intégration technique nécessaire, tel que décrit précédemment, entraîne inévitablement des coûts de développement liés à la mise en place et la gestion des fonctionnalités qui sont normalement prises en charge par le SDK.
En plus de ces coûts de développement, il est également nécessaire de prendre en compte les frais associés à la mise en service et à la maintenance d’un serveur. Ce serveur devra être suffisamment robuste pour supporter l’architecture backend complexe et garantir une performance optimale.
Plusieurs acteurs proposent des offres de déploiement et de gestion d’un serveur provisionné. Vous pouvez ainsi opter pour un serveur sur Google Cloud Platform (App Engine ou Cloud Run), via Addingwell, via Stape ou n’importe quelle autre solution cloud supportant Docker.
L’ensemble de ces éléments représente un investissement plus ou moins significatif selon le périmètre à implémenter, mais est crucial pour assurer une intégration personnalisée et efficace de la solution.
Cas pratique : gestion de vos paramètres utm en Server Side
Assurer la pérennité du suivi de vos campagnes marketing
Peu importe le type de marquage que vous utilisez, il faudra récupérer les paramètres présents dans la query string, puis les envoyer vers le serveur pour ensuite alimenter la requête HTTP qui sera envoyée à Piano Analytics.
Vous devez donc pousser les valeurs de chaque paramètre collecté dans le paramètre ‘src_’ correspondant. Pour que vos sources marketing soient bien prises en compte, il faut à minima alimenter les paramètres ‘src_medium’ et ‘src_campaign’ et les pousser dans votre requête HTTP. Une fois ces paramètres reçus par Piano, le processing interne se chargera d’attribuer la source à la visite correspondante et vous pourrez les voir remonter dans vos rapports.
Si vous utilisez les paramètres ‘utm_’, il faudra créer dans votre data model des propriétés de source ‘src_’ correspondant aux paramètres ‘utm’. Si vous utilisez ‘utm_term’, vous devrez créer la propriété ‘src_term’.
Prenons l’exemple suivant :
Votre visiteur arrive via un lien au format suivant :
https://www.votresite.com/votre_page?utm_source=google&utm_medium=cpc&utm_campaign=promo_ete&utm_term=ete2024&utm_content=maillot_de_bain
Voici les étapes à suivre pour assurer une bonne gestion des campagnes :
1. Récupérez les paramètres utm_ au niveau du navigateur :
utm_source=google
utm_medium=cpc
utm_campaign=promo_ete
utm_term=ete2024
utm_content=maillot_de_bain
2.Transmettez ces paramètres et leurs valeurs respectives vers votre conteneur serveur
3. Côté serveur, traduisez ces paramètres de ‘utm_’ à ‘src_’. Vous pouvez utiliser le mapping suivant :
utm_source ⇒ ne pas transmettre
utm_medium ⇒ src_medium (native)
utm_campaign ⇒ src_campaign (native)
utm_term ⇒ src_term (à déclarer dans votre data model)
utm_content ⇒ src_content (à déclarer dans votre data model)
4. Enfin, poussez les paramètres ‘src_’ et leurs valeurs respectives dans votre requête HTTP.
En ce qui concerne le marquage de type ‘at_’, vous devrez traduire les paramètres ‘at_’ en ‘src_’ et déclarer les ‘src_’ non natifs dans votre data model.
Conclusion
Bien que l’urgence, cette année, soit du côté des tags média, le Server Side s’impose comme une solution prometteuse pour l’analyse web, offrant de nombreux avantages en termes de performance, de respect de la vie privée et de flexibilité.
Néanmoins, il est crucial de prendre en compte les défis techniques et les coûts éventuels avant de se lancer dans l’implémentation d’une telle solution.
L’évaluation approfondie des besoins et des ressources disponibles est indispensable pour déterminer si le suivi côté serveur constitue la meilleure approche pour répondre à vos objectifs.
N’hésitez pas à nous contacter afin que nous puissions étudier ensemble vos besoins et vous accompagner dans votre migration ou implémentation Server Side. Vous pouvez également accéder au replay de notre webinar Passage au Server Side : quels enjeux et opportunités pour votre stratégie marketing avec Piano ? réalisé avec notre partenaire Piano.
