Quels sont les leviers d’action pour améliorer les performances des sites et applications ?

Le sujet de la performance, évoqué ici au sens du temps de chargement des pages des sites web et mobile, occupe depuis longtemps les équipes IT des entreprises. Ce sujet s’est ensuite imposé aux équipes produit et analytics, au vu de son impact sur l’expérience utilisateur et sur le chiffre d’affaires.
En 20 ans, le poids moyen d’une page web a été multiplié par 30 (1), et ce malgré une instantanéité de plus en plus attendue par les utilisateurs. Le chantier performance est alors devenu prioritaire. Une étude démontre d’ailleurs que 53% des visites sur une page présentant un temps de chargement supérieur à 3 secondes sur mobile sont perdues (2).
1. Quels sont les leviers d’optimisation de la performance ?
Pour réduire les temps de chargement, il existe 2 indicateurs qu’il est primordial de réduire :
- Le délai avant premier octet (ou TTFB – Time To First Byte) : cet indicateur désigne le délai qui peut s’écouler entre l’émission de la requête pour afficher une page et le début de la réception de la réponse du serveur. Le TTFB est directement impacté par l’hébergeur / le serveur, son choix est donc crucial. La surprotection du site ne doit d’ailleurs pas être ignorée dans cette augmentation du TTFB.
- Le temps de rendu de la page (render) : il s’agit du temps entre l’émission de la requête et l’affichage du contenu de la page pour l’utilisateur.
Pour faire baisser ces deux indicateurs, plusieurs actions peuvent être mises en place :
- Réduire au maximum la taille des images du site, et notamment différencier les images destinées au desktop de celles destinées au mobile (qui peuvent présenter des taux de compression plus importants lorsqu’elles sont affichées sur petits écrans). Cela peut éventuellement passer par l’installation d’un logiciel qui se chargera d’optimiser chaque image de façon automatisée.
- Réduire la taille des ressources JS et CSS en minifiant les codes (suppression des espaces, tabulations, etc.), et en concaténant tous les fichiers JS et CSS en seulement deux fichiers avant de les servir en gzip pour réduire le temps de transfert et éviter de multiples requêtes. Ces actions ne sont pas complexes, ni longues à mettre en place pour les développeurs, et peuvent également être automatisées.
- Afficher en priorité les contenus visibles (c’est-à-dire au-dessus de la ligne de flottaison) pour avoir un impact direct sur le ressenti utilisateur. Attention : il n’est pas toujours aisé de réaliser cette action car cela peut nécessiter de réécrire la totalité du code du site.
- Utiliser un réseau de diffusion de contenu (ou CDN – Content Delivery Network) notamment pour les sites internationaux, pour gagner en temps de récupération des fichiers. En effet, ces serveurs dispersés géographiquement et mis en réseau permettent aux utilisateurs d’accéder rapidement à un site peu importe où ils se trouvent et lissent les pics d’audience en répartissant les visiteurs sur les différents serveurs.
- Utiliser le protocole HTTP2, qui intègre notamment SPDY et permet d’envoyer tous les petits fichiers à la suite au lieu de générer à chaque requête une unique discussion avec le serveur.
Le cas particulier des applications :
Tout comme le web mobile, les applications sont très utilisées dans le cadre de la mobilité avec des conditions réseau loin d’être toujours optimales, d’où l’importance pour les éditeurs d’afficher le contenu le plus rapidement possible.
Bonne nouvelle : il n’y a pas d’action à réaliser sur le code des applications mobiles comme c’est le cas sur le web (minifier les fichiers, etc.) car le compilateur (un traducteur du code en langage machine) utilisé par les développeurs (gcc pour le langage C par exemple) se charge déjà d’optimiser au maximum l’utilisation du processeur (résultats des calculs plus rapides).
2. Quels sont les outils spécialisés et comment fonctionnent-ils ?
Pour vous aider à analyser vos performances et identifier les chantiers prioritaires, deux types d’outils sont à disposition :
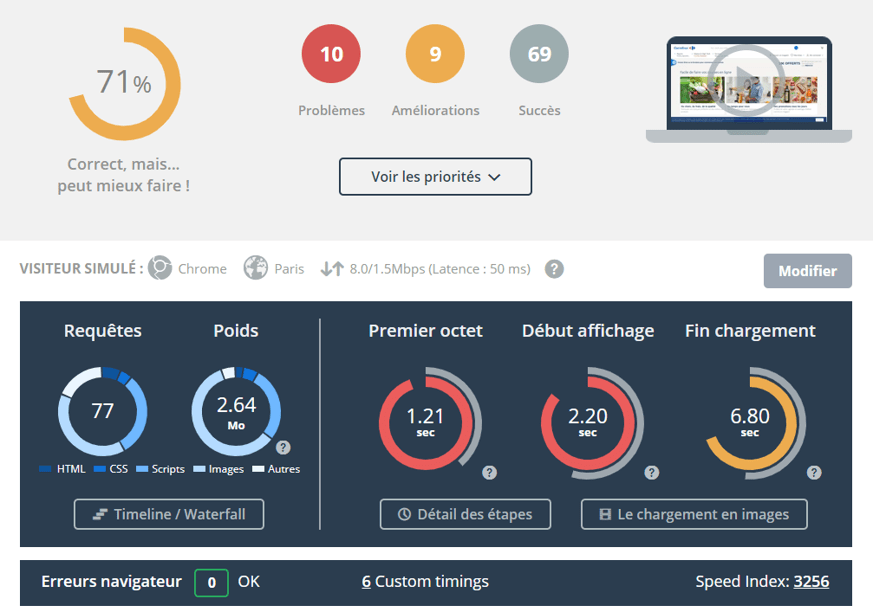
- Les outils en libre accès tels que WebPageTest, PageSpeed Insights, Dareboost, NeoLoad (par Neotys) vous proposent de saisir l’URL de votre site pour obtenir instantanément des rapports automatiques sur la performance de ce dernier. Ils contiennent différentes métriques (dont le TTFB et le temps de rendu) ainsi que la liste des ressources appelées, et des recommandations génériques mises en avant en fonction des résultats obtenus.

Capture Dareboost
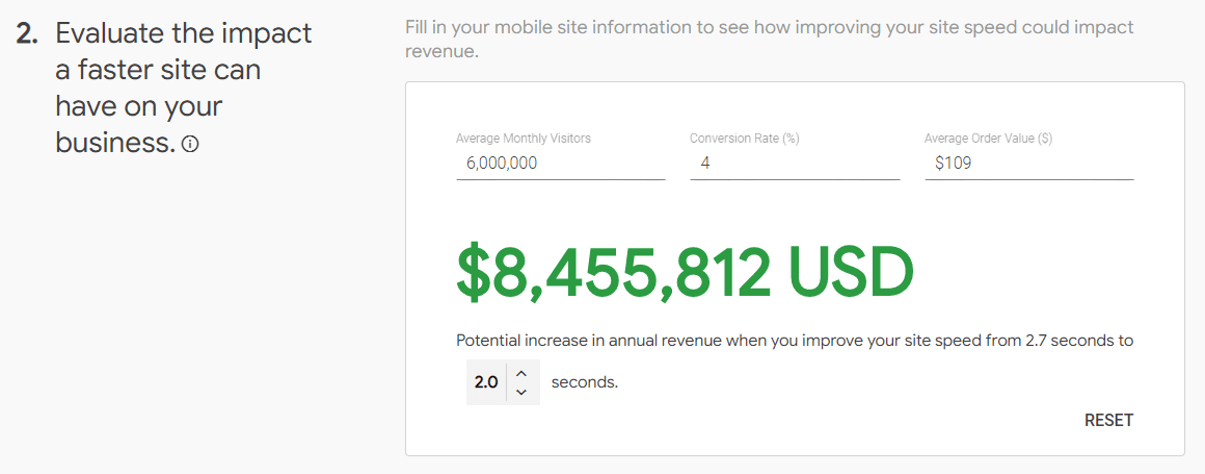
- Certains outils comme Test My Site permettent également de réaliser un benchmark simplifié de ses concurrents et de simuler l’impact d’une réduction des temps de chargement sur le chiffre d’affaires.

Capture Test My Site
Il y a cependant des biais auxquels il faut faire attention lorsqu’on utilise ces outils, notamment la configuration technique choisie pour faire le test (emplacement des serveurs, connexion simulée – 3G ou 4G -, etc.) qui peut influencer fortement les résultats. Il est donc recommandé de mener plusieurs tests pour réfléchir en terme de moyenne, en plus de réaliser les tests dans des conditions non idéales (ex : en 3G) afin de s’approcher au plus près des conditions réellement rencontrées par les utilisateurs. Certains outils prennent également d’autres critères en compte pour pondérer leur note, par exemple le fait qu’un site soit responsive ou 100% mobile.
Les outils payants comme Fasterize ou Akamaï, qui se présentent souvent sous la forme d’une plateforme Software as a Service (SaaS), fonctionnent comme un proxy en interceptant les requêtes des utilisateurs vers le site. L’outil récupère ainsi les pages et ressources, applique des règles d’optimisation connues telles que celles décrites en première partie de cet article sur les fichiers HTML, JS, et CSS en plus des images, avant de renvoyer le contenu au navigateur. La valeur ajoutée de ces outils réside tant dans la mise à disposition d’une plateforme simple d’utilisation et accessible, que dans le support et les ressources que les entreprises éditrices peuvent apporter à leurs clients.
3. Le cas particulier des tags
Le potentiel impact des tags sur la performance :
En tant qu’entreprise experte des sujets digital analytics, Converteo est de plus en plus souvent amené à travailler la performance pour ses clients, notamment pour évaluer l’impact de la pose de tags partenaires (web analytics, média, UX, etc.) et impulser la mise en place de règles de bonne gouvernance.
En effet, pour remonter des données site-centric et ad-centric, les annonceurs travaillent souvent avec des outils nécessitant la pose de tags js dans le code ou via un gestionnaire de tags (ou TMS – Tag Management System). Les tags et les TMS fonctionnent, selon les partenaires, en synchrone ou asynchrone (3). En général, les fichiers js de ces outils sont placés en haut de page, dans la balise <head>, et peuvent impacter directement le temps de chargement de la page selon leur contenu.
Quelques bonnes pratiques pour limiter les risques :
Comme nous l’avons évoqué, l’utilisation de tags partenaires constitue un potentiel risque pour la performance. Voici quelques bonnes pratiques pour rester maître de l’implémentation :
- Tenir un document listant les tags et leur date de mise en production, les contacts référents en interne et chez le prestataire, les noms de domaines des prestataires, et les éventuels résultats d’audit de performance (temps de chargement du tag)
- Soumettre le déploiement de nouveaux tags (ex : le tag d’un nouveau partenaire) à un test de performance pour prévenir toute dégradation soudaine, et éventuellement définir une limite acceptable (en termes d’impacts sur la performance) au-delà de laquelle un refus de mise en production pourra être émis
- Mener régulièrement des tests de performance en analysant les pages avec et sans tag pour pouvoir quantifier l’impact de ces derniers et monitorer une éventuelle évolution dans le temps
- Nettoyer régulièrement le code ou les paramétrages des TMS pour supprimer les tags posés pour des opérations ponctuelles ou ceux d’anciens partenaires.
Globalement, sachez tout de même qu’il est rare qu’un tag ait, à lui seul, un impact visible sur la performance de votre site (hormis peut-être les tags des outils d’AB Testing). En revanche, le volume de tags posés peut peser dans la balance : c’est sur ce point qu’il faut être particulièrement vigilant.
Un exemple de méthode d’audit de l’impact des tags sur la performance :
Pour mesurer l’impact de vos tags sur la performance, vous pouvez définir une méthode qui prend en compte les indicateurs qui vous semblent les plus pertinents. Par exemple, pour l’un des clients de Converteo, nous utilisons le Score webperf basé sur le Speed Index (SI) (4) et le Time to Interactive (TTI) (5). Cependant, nous soustrayons en plus le TTFB pour obtenir un temps de chargement objectivement lié aux ressources chargées, notamment les tags. En effet, comme évoqué précédemment, le TTFB est un temps de chargement lié directement au serveur ou à l’hébergeur qui est complètement indépendant des tags, si bien qu’il n’est pas pertinent de le prendre en compte dans l’évaluation pour notre cas précis.
Nous faisons donc le calcul suivant pour établir un score de performance par template de page que nous comparons aux scores des concurrents : ( (SI-TTFB) + (TTI-TTFB) ) / 2. Ces analyses sont menées tous les 2 mois afin d’identifier des évolutions dues à l’ajout ou la suppression de tags.
Ainsi, les bonnes pratiques permettant d’optimiser la performance des sites sont aujourd’hui plutôt bien connues. De nombreuses entreprises prennent ce sujet au sérieux tant les gains potentiels sont multiples et importants (impact positif sur le SEO, le quality score Adwords, l’expérience utilisateur, l’image de marque, le chiffre d’affaires, etc.). Le sujet des tags est quant à lui un peu moins souvent traité puisqu’il est vrai que vous n’y trouverez pas forcément une source d’optimisation importante. Cependant un monitoring régulier est de mise car en termes de performance web, chaque milliseconde compte.
(1) https://www.fasterize.com/fr/livres-blancs-webperf/
(2) Google Data, Aggregated, anonymized Google Analytics data from a sample of mWeb sites opted into sharing benchmark data, n=3.7K; Global, March 2016)
(3) Lorsqu’une tâche est exécutée de manière synchrone, vous attendez la fin d’une tâche avant de passer à une autre, tandis que lorsqu’une tâche est exécutée de manière asynchrone, vous pouvez directement passer à une autre tâche avant qu’elle ne soit terminée.
(4) Le Speed Index évalue la progression et la bonne dynamique du chargement au-dessus de la ligne de flottaison
(5) Moment où la page devient utilisable sans latence et de façon durable
Auteur : Julie Charloto, Consultante Senior, Practice Analytics x Digital Products

