Server-Side Piano Analytics: Advantages and Disadvantages

Omar Ettaldi, Analytics & Conversion Consultant at Converteo, a specialist in web analytics tools such as Piano Analytics, Google Analytics, and TMS, supports our clients in the implementation, use, and adoption of analytical tools to drive their marketing actions.
During our June 11, 2024, webinar with our partner Piano Analytics, we highlighted the urgency of transitioning to Server-Side for media tags, especially in a context where the phasing out of third-party cookies and increasing restrictions imposed by browsers and ad blockers are reshaping the digital marketing landscape.
These challenges make Server-Side crucial for the sustainability of media tags, while also enhancing the effectiveness of analytics solutions.
Choosing a Server-Side implementation with Piano Analytics means giving up the SDK and its functionalities to send data directly via the collection API. But what does this change actually entail?
The TMS and Server-Side
It’s impossible to discuss web analytics without mentioning Tag Management Systems (TMS). Players like Google Tag Manager (GTM) and CommandersAct, among the most widely used TMS with Piano Analytics, currently offer a server-side version of their products. The principle remains the same regardless of the chosen solution, though some differences do exist.
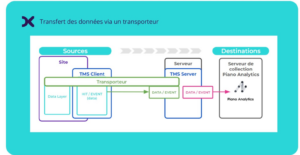
The essential part is the transfer of data from the client side to the server, accomplished through a transporter:

GTM natively offers a GA4 client on their server container. You can retrieve data on the client side via standard GA4 tags, then transmit it to the server to translate it into Piano Analytics events and properties.
Still on GTM, Optimize Matter offers a transporter based on the Piano Analytics tag. However, this template is outdated and does not work with Piano Analytics versions above 6.8.0. Additionally, this template does not allow for product batching (sending multiple similar events in a single event).
CommandersAct uses its own transporter, OneTag, which is placed on the client container of your site.
However, regardless of the TMS chosen, the advantages and disadvantages of the Server-Side approach remain similar.
The Benefits of a Server-Side Implementation
Piano Analytics already functions effectively on the client side. Its SDK fully performs its role, and the data is correctly transmitted to Piano’s servers in compliance with user consent. However, the tool can be further optimized to address specific challenges by moving to a server-side implementation. Here are a few examples.
Traquer peu importe la technologie
If you want to collect data on a platform for which Piano Analytics does not provide an SDK, the Collection API is essential.
Build and send your HTTP requests from the platform of your choice to analyze your data in Piano Analytics, as illustrated in the following example:

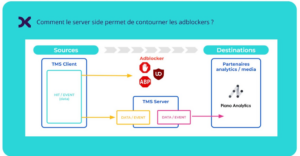
Bypassing cookie blocking systems
On the client side, data collection and transmission to Piano Analytics are limited by ad blockers, certain browser extensions (Ghostery, etc.), as well as by the privacy and web security systems of browsers, such as Safari’s Intelligent Tracking Prevention (ITP) and Firefox’s Enhanced Tracking Protection (ETP).
With a server-side implementation, these constraints no longer affect your tracking as they only operate at the browser level. This allows you to collect more data.

Example: 30% of your visitors use an ad blocker that detects and blocks requests to Piano Analytics. By using a server-side Piano Analytics implementation with hybrid measurement, you recover some of the browsing data from these 30% of visitors, as ad blockers may not recognize the server’s domain name, though other parameters (such as the JS file name) could still be sources of blocking.
Extension of cookie lifespan
Browsers are increasingly imposing restrictions on cookies. In Safari, third-party cookies are no longer accepted, and first-party cookies are set to expire after 7 days. This period is even reduced to 24 hours for tagged links when the referring domain is a known tracker (such as Facebook or Google ads).
This applies to cookies set by Piano as well. However, with a server-side implementation, your cookies can have a lifespan of up to 13 months.
There are, however, certain precautions to take, such as implementing a reverse proxy or using a cookie restore mechanism, to ensure that your setup is considered legitimate with a unique IP for your content and measurement tools.
These additional measures are necessary to bypass the restrictions imposed by Safari.
Full control over the data sent
On the server side, the data from your requests can be enriched, transformed, or deleted before being transmitted to partner servers. This allows you to remove personal data for which consent has not been obtained or to ensure that the data sent is not publicly exposed.
Additionally, since your server already acts as an intermediary between your site and your partners’ servers, it can easily feed your CDP or Data Lake, as all your data already passes through it.
Challenges and limitations of server-side implementation
While the server-side approach offers many advantages, it also presents specific challenges. Here are the main points of consideration before proceeding with this implementation.
Technical Limitations
By foregoing the SDK, Piano Analytics is not automatically integrated with the rest of the Piano stack, namely Composer, DMP, VX, ID, and ESP.
To ensure the integration of Piano Analytics into the Piano stack, you must guarantee that the events from each Piano component share at least the following two elements: “pageview_id” (unique identifier for the page view) and “idclient” (unique identifier for the visitor).
It is your responsibility to generate the value for the “pageview_id” parameter, which must be unique for each page viewed. This task is particularly complex and technical. We recommend contacting the Piano teams directly for these actions. The “pageview_id” allows you to aggregate events that occurred on the same page, a functionality that is normally managed by the SDK in client-side implementations.
The same applies to the “idclient” parameter, which must be unique for each new visitor.
Finally, you will need to manually provide certain native properties of the SDK that are not automatically transmitted when using the API.
- Request Headers: It is recommended to transmit the complete original request, ensuring that sensitive data is cleaned if necessary. If this is not possible, the following headers are required:
- Host: the address of the request origin
- User-Agent: the client’s user agent
- Referer: the URL of the page sending the data
- X-Forwarded-For: the client’s IP address
- Cookie: limit to the following cookies: “atid,” “atidx,” and “idrxvr”
- The ‘pageview_id’ parameter: For each new page view, generate a random identifier and include it in all requests made on that page until the next page view. The SDK automatically updates this identifier with each new ‘page.display’ event.
- The ‘idclient’ parameter: This parameter must be unique for each visitor. Any change in this identifier results in the creation of a new visitor and thus a new visit.
- The ‘user_id’ and ‘user_category’ parameters: If your platform hosts identified users, make sure to populate the value of the “user_id” property and, if necessary, “user_category” in each request sent to Piano Analytics.
- Hybrid measurement: You will need to send different hits based on user consent. There should be an “opt-in” version and an “exempt” version filtering the allowed data.
- The ‘utm’ parameters: If a visitor arrives on the site via a link marked with UTM parameters, you must retrieve these parameters present in the query string and then push them into the request (see the detailed example below).
- Contextual properties: The values of these properties are natively retrieved by the SDK. In a server-side context, this data can be collected via a script executed on the client side and then sent to the server:
| Piano Properties | Description |
| previous_url | URL of the previous page |
| device_timestamp_utc | UTC timestamp of the device, in seconds |
| device_manufacturer | Device manufacturer |
| device_model | Device model |
| device_display_height | Height of the window |
| device_display_width | Width of the window |
| device_screen_height | Height of the screen |
| device_screen_width | Width of the screen |
| event_collection_platform | Data source (e.g., API) |
| event_collection_version | Version of the data source (e.g., 2) |
Cost of Server-Side Implementation
The technical integration required, as previously described, inevitably incurs development costs associated with setting up and managing features that are normally handled by the SDK.
In addition to these development costs, it is also necessary to consider the expenses related to the commissioning and maintenance of a server. This server must be robust enough to support the complex backend architecture and ensure optimal performance.
Several providers offer deployment and management solutions for a provisioned server. You can choose a server on Google Cloud Platform (App Engine or Cloud Run), via Addingwell, via Stape, or any other cloud solution supporting Docker.
All of these factors represent a more or less significant investment depending on the scope to be implemented but are crucial for ensuring a customized and effective integration of the solution.
Use Case: Managing Your UTM Parameters Server-Side
Ensuring the sustainability of tracking your marketing campaigns
Regardless of the type of tagging you use, you will need to retrieve the parameters present in the query string, then send them to the server to populate the HTTP request that will be sent to Piano Analytics.
You must push the values of each collected parameter into the corresponding ‘src_’ parameter. To ensure that your marketing sources are properly accounted for, you must at a minimum populate the ‘src_medium’ and ‘src_campaign’ parameters and push them into your HTTP request. Once these parameters are received by Piano, the internal processing will assign the source to the corresponding visit, and you will be able to see them reflected in your reports.
If you use the ‘utm_’ parameters, you will need to create in your data model the source properties ‘src_’ corresponding to the ‘utm’ parameters. If you use ‘utm_term’, you will need to create the property ‘src_term’.
Let’s take the following example:
Your visitor arrives via a link in the following format:
https://www.votresite.com/votre_page?utm_source=google&utm_medium=cpc&utm_campaign=promo_ete&utm_term=ete2024&utm_content=maillot_de_bain
Here are the steps to follow to ensure proper campaign management:
- Retrieve the utm_ parameters at the browser level:
utm_source=google
utm_medium=cpc
utm_campaign=promo_ete
utm_term=ete2024
utm_content=maillot_de_bain
- Transmit these parameters and their respective values to your server container.
- On the server side, translate these utm_ parameters to src_. You can use the following mapping:
utm_source ⇒ do not transmit
utm_medium ⇒ src_medium (native)
utm_campaign ⇒ src_campaign (native)
utm_term ⇒ src_term (to be declared in your data model)
utm_content ⇒ src_content (to be declared in your data model)
- Finally, push the src_ parameters and their respective values into your HTTP request.
For at_ type tagging, you will need to translate the at_ parameters into src_ and declare the non-native src_ parameters in your data model.
Conclusion
Although the urgency this year lies with media tags, server-side implementation emerges as a promising solution for web analytics, offering numerous advantages in terms of performance, privacy compliance, and flexibility.
However, it is crucial to consider the technical challenges and potential costs before embarking on the implementation of such a solution.
A thorough assessment of your needs and available resources is essential to determine whether server-side tracking is the best approach to meet your objectives.
Feel free to contact us so we can explore your needs together and support you in your migration or server-side implementation. You can also access the replay of our webinar “Transition to Server Side: What Challenges and Opportunities for Your Marketing Strategy with Piano?” conducted with our partner Piano.
